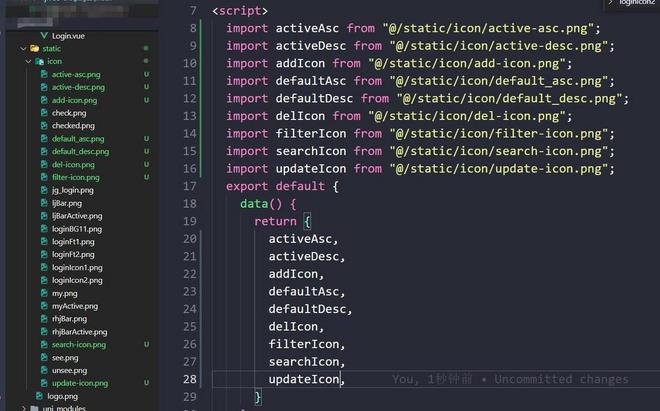
请问vue2 import 有没有优雅的写法?

请问import 有没有什么优雅的写法 引入好多Icon
回答:
有的,但这不是Vue2提供的,它是webpack提供的功能,所以这个方法适用于使用webpack打包的项目中使用。
详情说明文档:https://www.webpackjs.com/gui...
const cache = {}const pngs = require.context('@/static/icon/', false, /\.jpg$/)
pngs.keys().forEach(key=>{
//key 为文件名,但问题图中.jpg文件采用的‘_’命名,也有采用’-‘命名文件,所以这里需要把’_‘,‘-’去除统一采用小驼峰命名。转化代码我不写了
const prop = //对key进行转化成小驼峰命名
cache[prop] = pngs[key]
})
export default {
data(){
return cache
}
}
当然这里是批量文件导入,它会将icon文件夹下的所有文件导入;如果个别文件不需要导入,应该把不需要的文件移除,或通过正则过滤掉。
代码仅做演示,不能保证一定执行成功,但思想是这样,不清楚可以搜索require.context用法
其他可行方法:
使用unimport插件,地址https://github.com/unjs/unimp...
它是一个用于自动导入API的插件,它可以通过配置自动导入本地文件,这也是一个方法,但我没有验证,有需要可以自己验证下
回答:
这样?
export { default as _String } from './libs/_String'export { default as getType } from './libs/getType'
export { default as isArray } from './libs/isArray'
回答:
一般来说确实会按照你的方式来引入,或者单独在 icon 目录下创建一个 index.js 里面统一引入再使用 export const { activeAsc, activeDesc, ... } 来暴露。
或者考虑引入这种 unplugin-vue-image 依赖来实现自动引入图片。
Anthony Fu 大佬做了挺多这样类似的依赖,但是我一直没有怎么用过,你可以从他的仓库列表里面找找是否有符合需求的项目。
以上是 请问vue2 import 有没有优雅的写法? 的全部内容, 来源链接: utcz.com/p/933502.html