Vue路由监听实现同页面动态加载的示例
场景分析
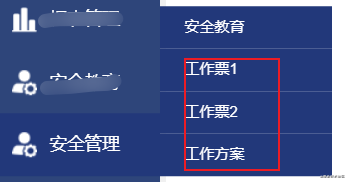
在系统中一个模块有三个子模块. 业务数据中可以直接根据类型去区分这个三个子模块的归属. 通常情况下.我们是写在同一个模块中然后去选择业务类型. 但是业主要求,将这个拆分成三个菜单.用户根据自己的需求去选择需要使用的模块.

这个三个菜单使用的是同一张数据表. 所以我们肯定只写一个 list,add,edit页面的. 然后根据进入页面的路由来判断属于哪一个分类.并跳转指定分类的 新增,编辑, 和调用对应的列表接口页面
开发
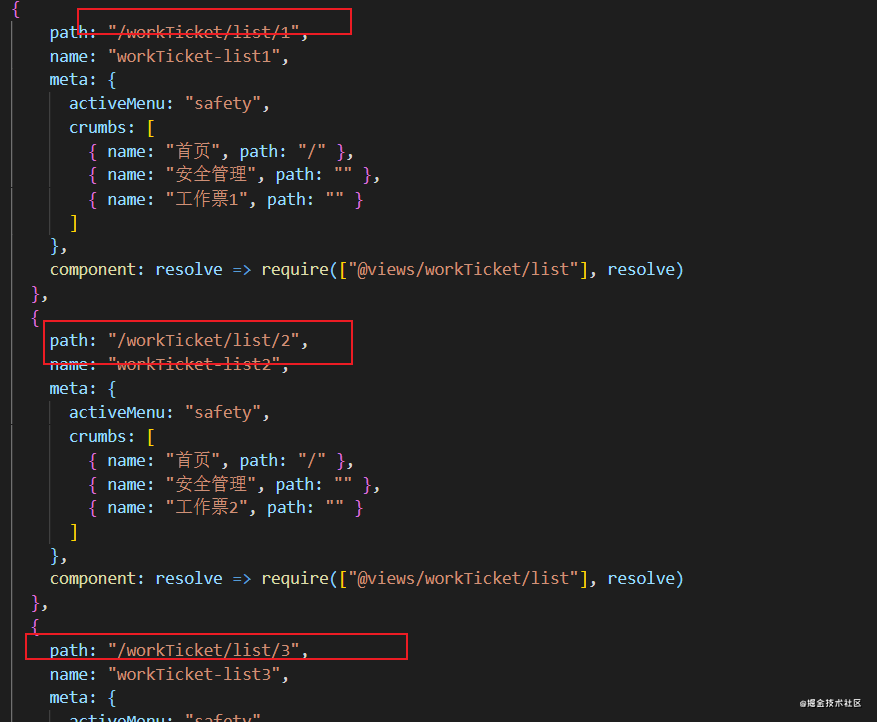
由于三个模块使用的相同的页面.所以需要配置三份路由.并且做出页面区分 .然后现在遇到的问题是. 由于三个菜单虽然路由不同但是页面是同一个页面 .切换菜单的时候并不会再出触发vue的钩子函数 .然后三个list页面查询的数据相同.也就是不会触发查询方法.导致不能切换条件.
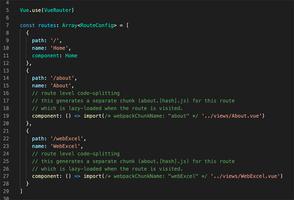
然后网上搜了一下 watch监听时间. 发现可以通过监听实现路由变化的时候触发列表数据加载方法 . 具体代码如下
列表页面的路由分别在list后面添加了1,2,3 用于区分是哪个页面

watch: {
'$route.path': function (newVal, oldVal) {
// 参数 新旧路由path type是全局定义的 三个类型菜单
this.type = newVal.substr(newVal.lastIndexOf("/") + 1);
this.search();
}
},
然后这样可以切换路由的时候,重新拉取列表数据. 同时create方法里面也需要调用search.因为路由监听只作用于本页面.其它页面切换路由到这个菜单时不会触发.
created () {
let path = this.$route.path;
this.type = path.substr(path.lastIndexOf("/") + 1);
this.search();
},
总结
在实际开发中,可以根据自己的需求选择监听属性
watch:{
//监听路由变化
$route( to , from ){
console.log( to , from )
// to , from 分别表示从哪跳转到哪,都是一个对象
// to.path ( 表示的是要跳转到的路由的地址 );
}
}
以上就是Vue路由监听实现同页面动态加载的示例的详细内容,更多关于Vue路由监听实现同页面动态加载的资料请关注其它相关文章!
以上是 Vue路由监听实现同页面动态加载的示例 的全部内容, 来源链接: utcz.com/p/239223.html