vue移动端项目考虑要做pc端,有什么比较好的方案吗?
首先这是一个vue2的项目,已经上线运行较久了,是个移动端项目。然后现在调研要做pc端了,这个怎么做比较好就需要仔细斟酌了。
首先几个点需要满足,因为原项目都是给到客户一个链接接入的,要么是嵌在企业微信、要么就飞书钉钉啥的客户那边的企业平台里,所以第一点要求就是提供给客户的链接始终是同一个,一个链接两端通用;然后第二个要求就是移动端和pc的逻辑是完全一样仅html交互不同,但不只是排版的不同,组件的呈现方式也会有不同,比如在桌面端用的是vant组件的抽屉ActionSheet,到了pc端设计可能就变成弹窗了,像原本是在底部的导航到了pc端变成在顶部了,可以说除了色调一致外页面的排列组合是大不相同的;最后就是要考虑到样式单位不会互相影响,现在移动端是用的postcss-px-to-viewport去处理的,pc端也要保持其独立。
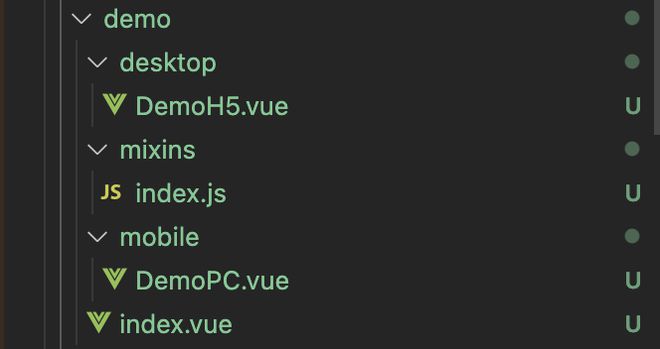
然后按我现在初步的想法是,把一个页面的顶层组件作为输出到路由的页面index,然后在这个页面引入移动端和pc端的两套代码的vue组件识别环境切换。在两端的vue文件里,由于js部分是完全一致的,所以只会保留template和style,script抽出去作为mixin混入两端vue组件,然后再对pc端的那个文件夹根据文件夹名排除掉postcss-px-to-viewport的样式转换影响,基本目录如下:
但是这么做工作量其实并不小,一来是实际一个页面结构不会这么简单,这么抽虽然能满足需求但是维护起来就比较损耗心智;二来就是原本很多比如弹窗的组件其实并不会单独抽一个子组件出来而是直接在父页面内引用的,因为用到了第三方ui库,所以如果要这么做势必先要把整个项目梳理一遍,然后定好最符合两端的开发规范先整一遍项目再开始动工做pc端,所以征求一下大家意见是否有更好的方案处理这种需求?
回答:
其实可以直接在移动端的头部增加一个UA判断,如果是桌面端设备重定向到新的PC项目就可以了。
如果考虑加自适应的话,我个人觉得是项目本来就比较小的话,可以考虑,项目比较大的话,开始按照就业务逻辑重新开发一个新的PC版比较快。很多时候调整样式会有其他的问题出现。
回答:
pc单独一版,在给出去的链接对应的页面去判断ua做302跳转到h5或者pc
以上是 vue移动端项目考虑要做pc端,有什么比较好的方案吗? 的全部内容, 来源链接: utcz.com/p/933420.html









