
《街球艺术》开发故事之动作
图文无关,今天不跟大家讲背锅五人组的故事??今天讲讲《街球艺术》的开发过程,大家当故事听,主要是得把挖的坑给填了,说到就要做到。。。 我们要做最好的篮球游戏,第二名没有意义,从立项到现在几百天了一直是这么想的。 要做好一个篮球游戏,角色动作的制作和处理就至关重要,...
2024-01-10
全新雷蛇灵刃17开启预售 为你呈现移动端性能天花板
前日,备受玩家们期待的2022款雷蛇灵刃17预售正式开启。新款雷蛇灵刃17最高可搭载Intel® 酷睿™i9-12900H处理器和GeForce RTX3080 TiLaptop显卡,为硬核玩家打造出一台梦幻般的游戏利器。在性能得到显著提升的同时,设备的声音表现也进行大幅升级,设备自带的扬声器增加至8个,让玩家可以随时随地享受THX...
2024-01-10
移动电竞赛事用机技术标准化推动电竞行业加速发展
2021年8月30日,粤港澳大湾区标准创新联盟组织召开大湾区团体标准专家评审会,会议一致通过对《移动电竞赛事用机技术要求和测试方法》大湾区团体标准的评审。iQOO与来自粤港澳的标准编写组成员共同起草了该标准,积极推动电竞行业的标准化,促进电竞行业的有序和健康发展。电子竞技是由国家...
2024-01-10
移动技术3G/4G/5G/LTE速度比较,差异区别解释
当谈到无线宽带标准时,有许多首字母缩略词需要跟踪。然而,没有什么比 LTE 和 4G 更重要的了。了解 4G 和 LTE(以及现在的5G )之间的区别可能会在您升级手机或手机运营商时为您提供更好的知识基础。下面的讨论概述了基础知识。最简单的解释就是4G中的“G”代表“generation”,因为4G是国际电信联盟(ITU-R)无线电部门定义的第四代移动数据技术。LTE 代表“长期演进”,更普遍...
2024-01-21
骁龙游戏技术赏:前沿移动科技,焕新游戏体验
7月29日,以“选骁龙 痛快赢”为主题的骁龙游戏技术赏在上海举行。高通公司携手包括腾讯光子、网易游戏、腾讯游戏语音GVoice和英雄体育VSPN在内的游戏产业链重量级合作伙伴,共同探讨移动技术创新赋能的全新娱乐方式,共话极致游戏体验背后的科技力量。移动游戏产业展势头强劲目前,游戏不仅...
2024-01-10
HTTP状态500 - 为的servlet MVC-调度Servlet.init()抛出异常
我试图用简单的Spring MVC项目,但我有例外的汤姆猫HTTP状态500 - 为的servlet MVC-调度Servlet.init()抛出异常HTTP状态500 - Servlet.init()进行的servlet MVC-调度抛出异常类型异常报告消息Servlet.init()进行的servlet MVC-调度抛出异常描述服务器遇到阻止其完成此请求一个内部错误。例外javax.servlet.ServletException...
2024-01-10
【WPS教程】如何给PDF文件插入页面背景?
使用WPS Office打开PDF文件,依次点击“编辑”--->“文档背景”--->“添加背景”。在弹出的“添加背景”界面根据所需设置背景填充、外观、位置即可。...
2024-01-10

【WPS教程】在PDF文档的播放状态下,如何使用水彩笔工具?
使用WPS Office打开PDF文档,进入播放状态后。点击右上角“指针选项”--->“水彩笔”。根据需要进行使用即可。...
2024-01-10
红至日2幸存者狙击手配装与技能使用攻略
《红至日2:幸存者》的狙击手是游戏中的一个强力高输出职业,那么狙击手如何选择武器和配装?技能怎么用?感兴趣的玩家就一起来看看这篇红至日2幸存者狙击手配装与技能使用攻略了解一下吧。红至日2幸存者狙击手攻略职业特色:用副武器造成大量能量属性伤害(副武器为突击IV型或者钉刺狙击枪)...
2024-01-10
战场的赋格曲全关卡BOSS属性图示
BOSS作为战场的赋格曲中大部分关的主要难点,想了解各种BOSS的属性的玩家可以参考这篇战场的赋格曲全关卡BOSS属性图示,一起来看看吧。第二关boss第三关boss第四关boss第五关boss...
2024-01-10
星际战甲帕尔沃斯的姐妹们新增C系、G系玄骸武器配卡心得
warframe星际战甲帕尔沃斯的姐妹们版本新增了8把C系玄骸武器以及3把G系玄骸武器,那么这些武器该怎么配卡呢?接下来为大家带来星际战甲帕尔沃斯的姐妹们新增C系、G系玄骸武器配卡心得,一起来看看吧。帕尔沃斯的姐妹们新增C系、G系玄骸武器配卡信条 典客一个新的炸逼,暴击几率稍微有点低,但...
2024-01-10
农场经理农作物种植心得分享
不少玩家可能还不太清楚游戏中种什么作物赚钱比较快,下面带来具体的农作物种植心得分享,供各位玩家们参考。农作物种植心得这游戏赚钱还是很简单的而最赚钱的产业链,也是最方便的,就是畜牧养牛,加工黄色奶酪。牛奶的产量极大,而且奶酪利润极高,我后期30个大型牛棚的产量,40个牛奶奶...
2024-01-10
《怪物猎人崛起》3.0集会所7星全任务一览
随着怪物猎人崛起3.0的到来,新的七星任务也已经解锁了但很多小伙伴都不明白有哪些任务,这里小编带来了一份详细攻略,希望可以帮助到大家!本作的最终BOSS百龙渊源雷神龙,HR需要到50级才会现身。这个任务风神龙和雷神龙并不会同场来打我们,先讨伐风神龙,然后......这头来自彼方的凶星需要HR...
2024-01-10
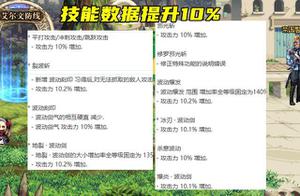
原神新稻妻锻造武器打造价值及适用角色详解
原神在最近即将更新2.0版本,2.0版本当中即将更新很多的锻造武器;很多小伙伴不知道这些锻造武器是否值得锻造和适用那些角色,这里小编带来了一份详细攻略,希望可以帮助到大家!锻造武器介绍锻造武器是使用「武器原胚」在铁匠铺锻造而成,「武器原胚」大多数来源周BOSS掉落比较看运气,所以...
2024-01-10
云顶之弈11.13版铁甲神盾阵容玩法讲解
《云顶之弈》S5赛季已经进行了一段时间,在现在的11.13版本有什么好用的阵容呢,这里小编带来了一份详细攻略,希望可以帮助到大家!铁甲神盾棋子构成:从上到下,从左到右依次为潘森、佛耶戈、特朗德尔(巨魔)、李青/凯南、诺提勒斯(泰坦)、贾克斯(武器)、奈德丽(豹女)/凯南、芮尔、9...
2024-01-10
米德加德部落CE解锁生存100天成就方式介绍
米德加德部落中有一个非常耗时间的成就:生存100天,本次就为大家带来使用CE解锁生存100天成就的方式,想了解的玩家一起来看看参考一下吧。CE解锁生存100天成就方法有个生存100天的成就,正常打要肝14个小时左右,用CE修改直接解锁成就。用到的工具:Cheat Engine 7.1打开游戏修改好之后,一定要使用...
2024-01-10
上行战场网际操作台丢失问题解决方式介绍
在上行战场中,可能有很多玩家在游玩过程中不小心弄丢了网际操作台,想了解怎么找回的玩家可以参考这篇上行战场网际操作台丢失问题解决方式介绍,希望能对各位玩家有所帮助。网际操作台丢失问题解决方法网络接入仓丢了是没地方获得的,游戏里就9个接入仓升级实在找不到可以去别人存档联机...
2024-01-10
原神长柄武器哪个好 长柄武器强度排行榜
在原神中有不少强力角色都是使用长柄武器,如钟离,魈,香菱等,那么在众多长柄武器中,哪一把才是最强,最适合你的呢,下面就跟小编一起来看看长柄武器强度排行榜吧。T0级护摩之杖泛用度 高适配角色 所有长柄武器角色护摩之杖的强度一直以来都在线,本身泛用性很高,副词条加暴击伤害,可...
2024-01-10
《DNF》2022年最佳平民搬砖职业推荐分享
DNF2022年马上就要到来了,那么在新的一年,新的版本里面用什么职业去搬砖是最好的选择呢?不少玩家对于当前版本的一关职业环境还不太了解,至于对于搬砖职业的选择自然也就无从下手,那么下面就让小编初一十五来为大家分享一下最佳的平民搬砖职业吧。 《DNF》2022年最佳平民搬砖职业...
2024-01-10
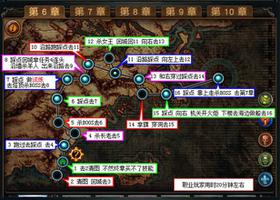
《流放之路》第六章主线快速通关攻略分享
流放之路S17赛季马上就要结束了,玩家们即将要迎来一个全新的赛季,而在新赛季里面,最重要的事情估计就是快速的通过主线了,今天小编为大家带来了第六章主线的快速通关攻略,感兴趣的玩家们快来看看吧。 《流放之路》第六章主线快速通关攻略分享 1、右边出去 暮光海滩Coast,跑...
2024-01-10
无主之地3兽王什么流派强
无主之地3兽王输出比较高的流派就是伽马嘲讽流,这个流派主要点的是猎人和大师,潜行者只点一个,而伽马嘲讽流的核心模组就是赤红之牙,核心技能是伽马爆发,可以让宠物在技能持续时间内不会死亡。 伽马嘲讽流。伽马嘲讽流需要带核心模组<赤红之牙> <伽马爆发>技能持续时宠物不会死亡,使...
2024-01-10
《英雄联盟手游》上分英雄推荐
英雄联盟手游">英雄联盟手游上分英雄推荐。英雄联盟手游中有不少新人朋友上分的时候想知道有哪些英雄值得推荐,下面就由小编来为大家推荐一些操作简单粗暴好上分的英雄,感兴趣的小伙伴一起来看看吧。 英雄联盟手游上分英雄推荐 黑暗之女——安妮 安妮与火焰的紧密关系与生俱来,小小的身...
2024-01-10
《王牌战士》银实用上手技巧
在王牌战士中,银是我们可以通过首充就获取的英雄,在战场上的表现也可圈可点,那么王牌战士银怎么玩?本文就为大家带来了王牌战士银实用上手技巧。感兴趣的小伙伴速来围观吧! 可能有些新手会问,这银到底值不值得充呢?关于这个问题,可以肯定的回答:值。虽然这个英雄的定位是游击,...
2024-01-10
绝地求生逼停萨诺地图中物资车方法分享
绝地求生已经更新到了第八赛季,在这个赛季中,雨林地图得到了更新换代,不仅将地图重做,还上线了物资车。玩家可以打爆物资车获得海量的物资哦,现在就和小编一起来看看逼停萨诺物资车方法吧,看完绝不会后悔的哦~! 在萨诺地图中,常见的车辆是嘤嘤车(小巴士),那要是我们使用很多辆...
2024-01-10

