关于debounce的传参问题?
/** * @param {Function} func
* @param {number} wait
* @param {boolean} immediate
* @return {*}
*/
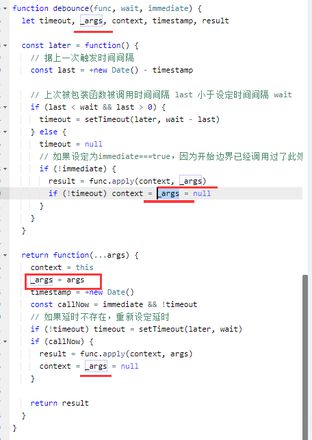
export function debounce(func, wait, immediate) {
let timeout, args, context, timestamp, result
const later = function() {
// 据上一次触发时间间隔
const last = +new Date() - timestamp
// 上次被包装函数被调用时间间隔 last 小于设定时间间隔 wait
if (last < wait && last > 0) {
timeout = setTimeout(later, wait - last)
} else {
timeout = null
// 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用
if (!immediate) {
result = func.apply(context, args)
if (!timeout) context = args = null
}
}
}
return function(...args) {
context = this
timestamp = +new Date()
const callNow = immediate && !timeout
// 如果延时不存在,重新设定延时
if (!timeout) timeout = setTimeout(later, wait)
if (callNow) {
result = func.apply(context, args)
context = args = null
}
return result
}
}
引自: vue-element-admin.
请问: 怎么传递事件参数
this.chart.on('dataZoom', function(arg){ console.log('[LeaderChart][FullFMSize] section 5 dataZoom event end')
console.dir(arg)
})
是有打印参数(arg)值,用上debounce要么拿不到参数要么节流没效果。请教这个函数的正确使用姿势
回答:
this.chart.on('dataZoom', debounce(function(arg){ console.log('[LeaderChart][FullFMSize] section 5 dataZoom event end')
console.dir(arg)
}, 1000))

以上是 关于debounce的传参问题? 的全部内容, 来源链接: utcz.com/p/933419.html