vue + 高德地图如何实现拖拽监听?
为什么这样拖拽地图时不会触发‘success’回调执行console输出?
网上的方法都是通过
<script type="text/javascript" src='//webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ToolBar'></script><!-- UI组件库 1.0 -->
<script src="//webapi.amap.com/ui/1.1/main.js?v=1.1.1"></script>
这样的方式实现,但是我想通过AMapLoader实现
// 初始化 initMap(){
const that = this
AMapLoader.load({
key:"myKey", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins:['AMap.Geolocation'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
AMapUI: {// 加入UI组件,重点就是这个
version: '1.1',
plugins: ['misc/PositionPicker']//SimpleMarker设置自定义图标,PathSimplifier轨迹展示组件
}
}).then((AMap)=>{
that.AMap = AMap
that.map = new AMap.Map("mapcontainer",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom: 15, //初始化地图级别
center: that.mapCenter, //初始化地图中心点位置
enableHighAccuracy: true, //是否使用高精度定位,默认:true
zoomToAccuracy: true,
scrollWheel: false,
dragEnable: true, //是否可拖动
resizeEnable: true,
rotateEnable: true,
});
that.initDrapMap()
}).catch(e=>{
console.log(e);
})
},
initDrapMap(){
const that = this
AMapUI.loadUI(['misc/PositionPicker'], function(PositionPicker) {
that.positionPicker = new PositionPicker({
mode:'dragMap',//拖动地图模式
map: that.map,
});
//成功回调函数
that.positionPicker.on('success', function(positionResult) {
console.log("positionResult",positionResult)
});
//失败回调函数
that.positionPicker.on('fail', function(positionResult) {
});
});
},
回答:
拖拽有很多种,而PositionPicker是拖拽选址,并不是单纯的拖拽,如果你需要的就是这个功能,那么你除了需要绑定事件外,你还需要开启拖拽选址

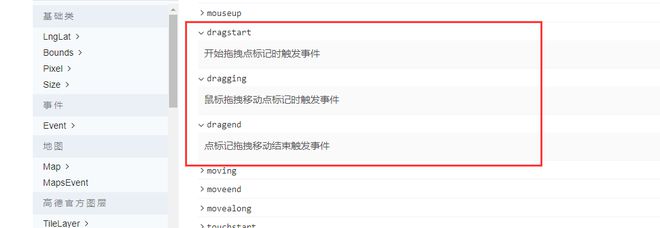
如果你只是需要监听地图或标注的拖拽事件,而不需要选址,那么你应该使用on进行事件监听,拖拽相关事件有dragstart、dragging、dragend
https://lbs.amap.com/api/jsap...
以上是 vue + 高德地图如何实现拖拽监听? 的全部内容, 来源链接: utcz.com/p/933415.html