<script type="text/template"></script >里怎么绑定点击事件呢?

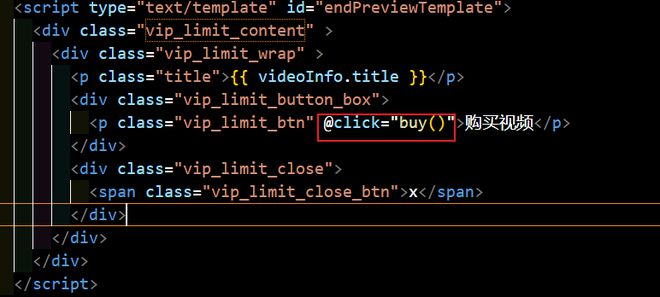
在<script type="text/template" id="endPreviewTemplate"></script >里这样绑定点击事件不生效,该怎么解决呢
回答:
插入到dom中之后再绑定即可
另外,你这@click是什么写法?vue写法?
vue的@click可以写在script type="text/template" 里面了?
回答:
- 正常来说绑不了,
<script type="text/template"></script>里的内容不会解析成 HTML,所以 DOM 不存在。 - 如果用 vue 渲染,则要保证你看到的节点是 Vue 渲染出来的。
- 接下来只要提供响应的事件即可。你应该看下有没有报错。
回答:
vue的模板被解析后, 自动绑定的.
回答:
应该是全局函数,提前定义就行了
以上是 <script type="text/template"></script >里怎么绑定点击事件呢? 的全部内容, 来源链接: utcz.com/p/933414.html









