el-table-column循环显示问题?
一个表格中表头显示
<el-table-column v-if="timetype == '0'" v-for="(item, index) in data.dayArr" :label="item" min-width="120" align="center">
<template #default="{ row }: { row: rangeClass }">
{{ comclass(item, row.schedules) }}
</template>
</el-table-column>
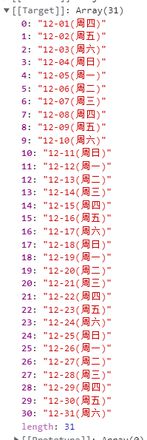
循环的data.dayArr数组是
将item值传给comclass函数
const comclass = ( arrtime: string,
schedules: any
): any => {
for (const time of schedules) {
console.log(arrtime);
//@ts-ignore
if (time.scheduleTime.indexOf(arrtime) > 0) {
//@ts-ignore
console.log(time.shift.shiftName,'time.shift.shiftName');
return time.shift?.shiftName
}
}
}
打印出来的arrtime的值为什么不是我需要的单个日期值,反而循环出一大堆东西,有超级多,如下所示
这样写item不应该是数组的每一个项吗,为什么循环这么多?
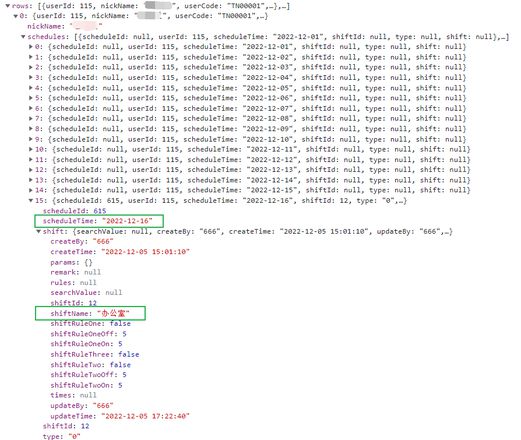
后台数据结构
把数组的每项日期跟scheduleTime比较,取出对应日期的shiftName
回答:
<el-table-column v-if="timetype == '0'" v-for="(item, index) in data.dayArr" :label="item" min-width="120" align="center">
<template #default="{ row }: { row: rangeClass }">
{{ comclass(item, row.schedules) }}
</template>
</el-table-column>
把函数直接放入结构中等价于:
<el-table-column v-if="timetype == '0'" v-for="(item, index) in data.dayArr" :label="item" min-width="120" align="center">
<template #default="{ row }: { row: rangeClass }">
{{
(arrtime: string,schedules: any) => {
for (const time of schedules) {
console.log(arrtime);
if (time.scheduleTime.indexOf(arrtime) > 0) {
console.log(time.shift.shiftName,'time.shift.shiftName');
return time.shift?.shiftName
}
}
}
}}
</template>
</el-table-column>
然后去除结构影响, 保留v-for与上一步放入的函数,也就是等价于:
for (item, index) in data.dayArr { for (const time of schedules) {
console.log(arrtime);
if (time.scheduleTime.indexOf(arrtime) > 0) {
console.log(time.shift.shiftName,'time.shift.shiftName');
return time.shift?.shiftName
}
}
}
是不是神似for循环的嵌套, 其实本质上就是循环嵌套:
for (const item in data.dayArr) { for (const time of schedules) {
console.log(arrtime); // 题主图中打印的许多时间
.......
}
}
因此就出现了问题中的打印
补充数据处理
// 获取今天日期const time = new Date()
// const Y = time.getFullYear()
// const M = time.getMonth() + 1
// const D = time.getDate()
// const date = `${Y}-${M}-${D}`
const date = `${time.getFullYear()}-${time.getMonth() + 1}-${time.getDate()}`
const tableData = [] // 渲染用数组
for (const item of schedules) {
if (item.scheduleTime === date) {
tableData.push({
shiftName: item.shift.shiftName,
date: date
})
}
}
以上是 el-table-column循环显示问题? 的全部内容, 来源链接: utcz.com/p/933416.html







