关于本地项目引用npm上的组件,图片路径显示错误的问题?
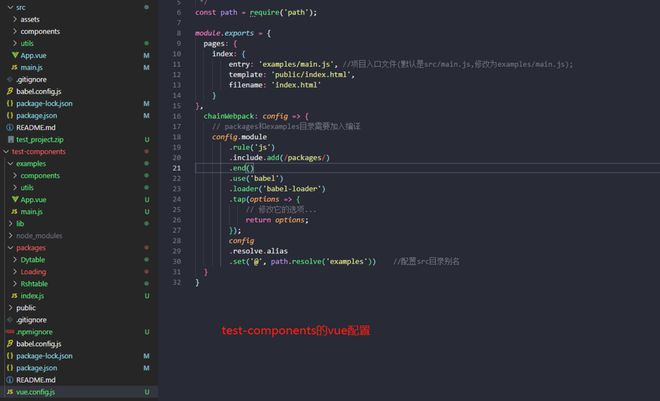
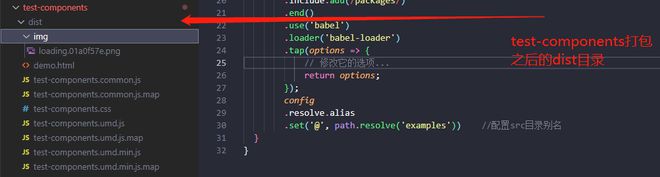
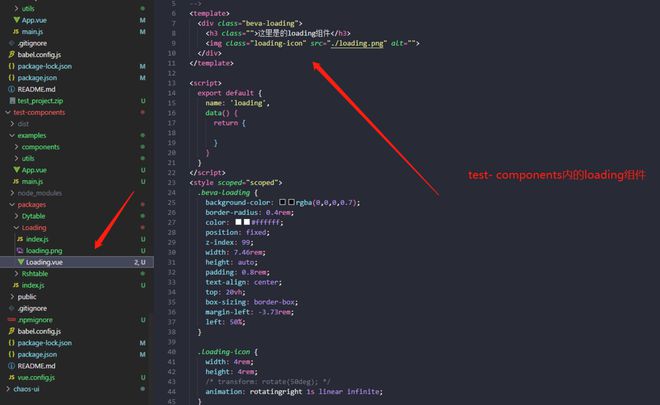
test-component是一个组件库,放在npm上。该组件库里面在packages目录下有一个loading组件,loading.vue文件引入了当前目录下的一张图片。
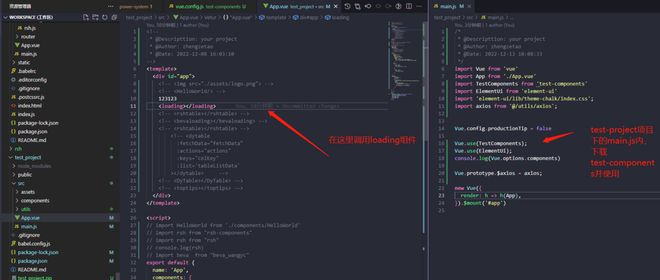
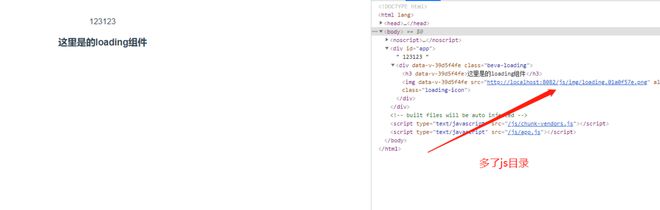
然后在test-project的一个项目上,下载并使用test-components这个组件,页面上调用<loading></loading>组件,但是图片的路径前面多了一个js的目录路径。图片在test-project项目上不能正常展示。(在test-components上能够正常显示)
这是怎么回事,请大神帮忙。
test-components组件内:



test-project项目内:


回答:
这是组件库开发中很常见的一个问题:
如果你的组件库里面引入了图片,你有两种解决方案:
- 不要打包,直接导出原始文件,让你的项目对这个组件库代码进行打包;
- 将图片上传到服务器或者cdn服务后在组件库中引用;
- 将图片转成svg的代码直接写入(适合小的图片);
这是因为,你的组件库打包的时候进行图片地址的处理和你引入到实际项目中的相对地址是不一样的,所以导致图片地址错误,类似于刻舟求剑。
回答:
是要require吗
以上是 关于本地项目引用npm上的组件,图片路径显示错误的问题? 的全部内容, 来源链接: utcz.com/p/933399.html








