【CSS】关于前端图片拖动缩小放大功能的问题
问题描述

使用了CSS中的 transform: scale() 方法进行缩放功能
但是发现父级元素缩放发生变化,所有的子元素都会跟着一起
问题出现的环境背景及自己尝试过哪些方法
尝试过给子元素 transform: none; 但是无效,还是会变
尝试过给子元素 transform: (1,1); 但是无效,还是会变
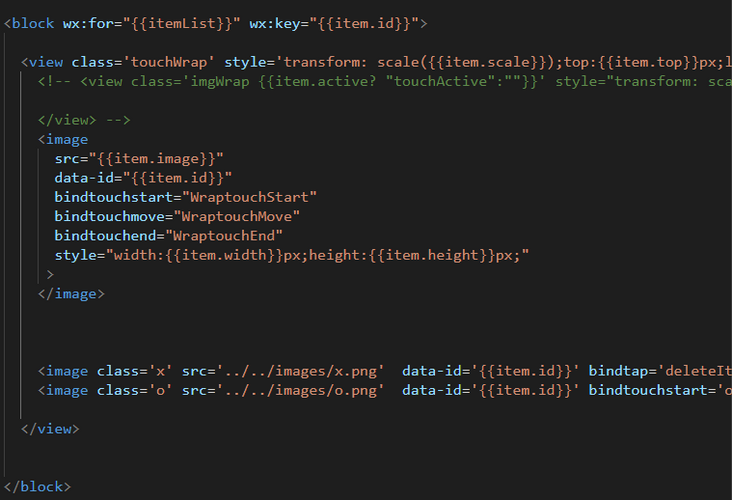
相关代码

你期待的结果是什么?实际看到的错误信息又是什么?
想让图片缩放时 旁边的按钮不会发生缩放变化, 而且是跟随着图片位置不变
回答:
因为你的scale是放在view上的,所以view里面的都改变了。
回答:
类似这种复杂的功能,肯定要自己写大部分实现,原生能借力,但多半无法直接解决问题。所以,多搞一些层,然后对每个层缩放吧。
以上是 【CSS】关于前端图片拖动缩小放大功能的问题 的全部内容, 来源链接: utcz.com/a/154978.html