el-tree关于第一次无论如何操作只要点击“取消”按钮,再次进来保留第一次进去的内容?

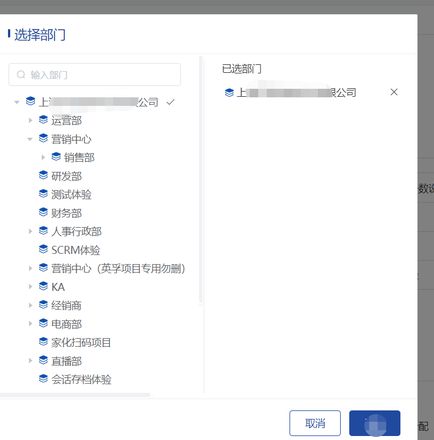
进来只有一个
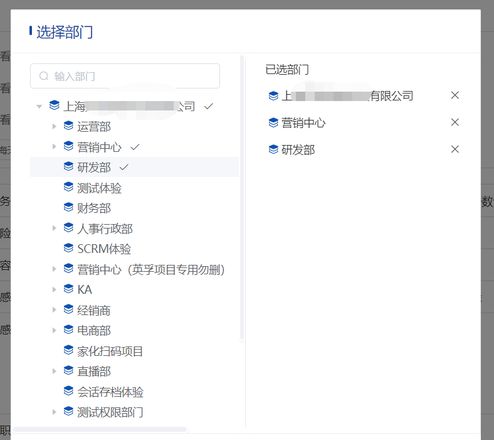
当我选择两个
这时点击取消按钮应该删除我刚才选的两个
<div class="bi"> <el-tag
v-for="tag in department_list"
:key="tag.value"
:type="tag.type">
<img src="../../assets/images/zuzhi.jpg" width="14px;" height="14px;">
{{ tag.label }}
</el-tag>
</div>
<el-dialog title="选择部门" :visible.sync="departmentShow2" :close-on-click-modal="false" :show-close="false" width="600px"> <el-row>
<el-col :span="12">
<el-card class="box-card" :body-style="{ height: '460px', overflow: 'auto' }" shadow="never">
<el-input
class="filter-input"
placeholder="输入部门"
v-model="filterText"
size="small"
clearable
>
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
<el-tree
ref="tree"
:data="departmentData"
node-key="value"
:default-expanded-keys="e"
:default-checked-keys="e"
:props="departmentProps"
:check-on-click-node="true"
@check-change="getDepart"
:filter-node-method="filterDepart"
:check-strictly="true"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>
<img class="imgleft" src="../../assets/images/zuzhi.jpg" style="width:14px;height:14px;" alt="">
<span v-if="data.is_show === true" style="color: 9D9D9D;">{{ data.label }}</span>
<span v-if="data.is_show === false">{{ data.label }}</span><span
v-if="node.checked"
style="margin-left: 10px;"
class="el-icon-check"
></span>
</span>
</span>
</el-tree>
</el-card>
</el-col>
<el-col :span="12">
<el-card class="box-card" :body-style="{ height: '460px', overflow: 'auto' }" shadow="never">
<div style="text-align: left;">已选部门</div>
<ul class="infinite-list" style="text-align: left;">
<li v-for="item in department_list" :key="item.id">
<img class="organization-img" src="../../assets/images/zuzhi.jpg" style="width:14px;height:14px;" alt="">
<span :class="item.label.length <= 20 ? 'wq' : 'wq01'">{{ item.label }}</span>
<i style="float: right" class="el-icon-close" @click="empClose(item)"></i>
</li>
</ul>
</el-card>
</el-col>
</el-row>
<span slot="footer" class="dialog-footer">
<el-button type="info" plain @click="closeDepart">取消</el-button>
<el-button style="width: 72px;" type="primary" :disabled="disabled" @click="reLoadDepart">确定</el-button>
</span>
</el-dialog>
closeDepart() { this.departmentShow2 = false
},
reLoadDepart() {
this.departmentShow2 = false
},
回答:
一般来说这种问题都是深浅拷贝的锅,每次打开 <Dialog> 组件之后,把你要操作的数据深拷贝一份出来去操作,或者每次都查询一下对应的数据,这样后续再操作就不会出现上一次编辑的内容了。
深拷贝简单的可以用 JSON.parse(JSON.stringify(data)),复杂的可以用 lodash.cloneDeep。
或者 structuredClone 这个新的全局API
以上是 el-tree关于第一次无论如何操作只要点击“取消”按钮,再次进来保留第一次进去的内容? 的全部内容, 来源链接: utcz.com/p/933398.html







