el-checkbox 勾选框对勾颜色问题?



如何把后面的对勾颜色换成橙色,试过这么写,套上了两层border,应该如何修改
:deep .el-checkbox__inner::after { border: 1px solid red;
}
回答:
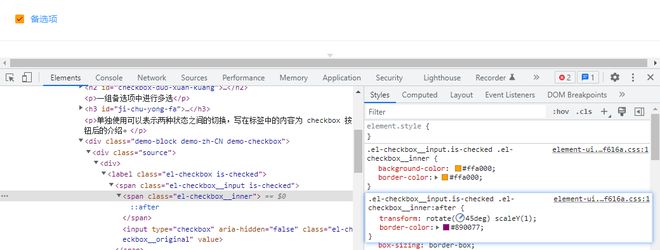
覆写一下 .el-checkbox__input.is-checked .el-checkbox__inner 的背景色、边框色以及after 伪类的 border-color 就可以了。

.my-box { .el-checkbox {
&.is-checked {
.el-checkbox__inner {
background-color: #ffa000;
border-color: #ffa000;
&::after {
border-color: #890077;
}
}
}
}
}
如果不能覆写的话,你需要检查一下你覆写的样式权重是否是大于主题样式的权重的。如果懒得操作可以直接使用 !important。
以及你是否开启了 css scope 如果开启了 scope 的话,需要添加样式穿透。
如果要全局都改变颜色的话,可以通过修改主题配置预设中的 复选框 预设的颜色就行了。
// 选中的背景色$--checkbox-checked-background-color: 你想要的橙色
// 选中时的边框色
$--checkbox-checked-input-border-color: 你想要的橙色
// 选中时的对勾颜色
$--checkbox-checked-icon-color: 你想要的橙色
// 经过时的边框色
$--checkbox-input-border-color-hover: 你想要的橙色
多选框组件其他的颜色预设可以在这里看到 ? element/checkbox.scss at dev · ElemeFE/element
以及相关的变量预设 ? element/var.scss at dev · ElemeFE/element
如果不知道如何覆写 EleUI 的主题,可以看这里 ? 在项目中改变 SCSS 变量 - 组件 | Element
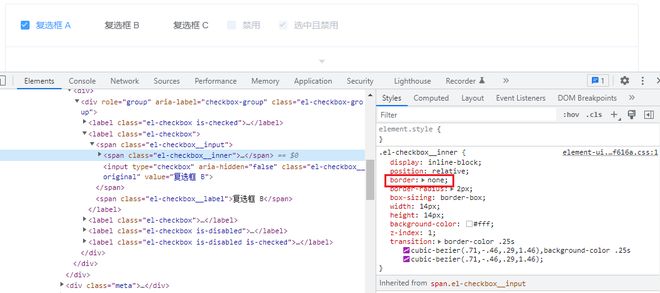
去掉默认的边框就直接去掉 .el-checkbox__inner 的 border 属性就好了。

只不过对勾可能没有对齐,你自己稍微处理一下就行。或者直接把默认边框色设为透明(border-color: transparent)也可以。
回答:
试一下这个
::v-deep .el-checkbox__inner::after { border: 1px solid red;
border-left: 0;
border-top: 0;
}
以上是 el-checkbox 勾选框对勾颜色问题? 的全部内容, 来源链接: utcz.com/p/933400.html







