vue3哪个UI库简单好定制用的人最多?
就像bootstrap一样在写一个css文件就行了
回答:
UI库现在不都是直接引入就和 BS 一样用了吗?只不过大多数情况下会因为UI或者PM的需求调整样式。
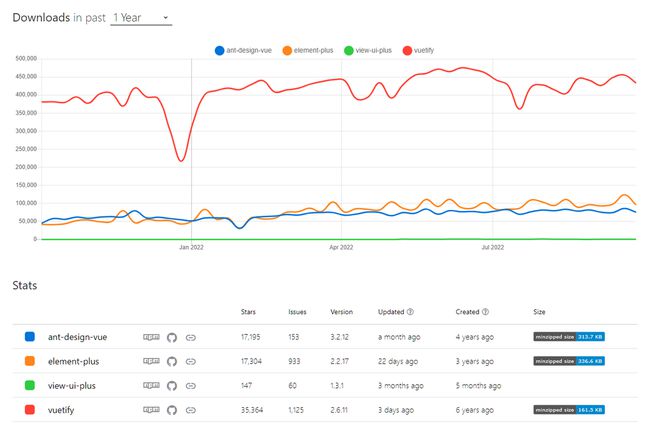
用的人数的话,可以直接看 npm 的下载量就好了,Vue2 还可以说是 Ele 一家独大,Vue3基本上Ele就开始颓了,主要是维护的团队人数太少了。而且因为之前停止维护造成的不良印象。
所以还是看你业务的需求哪种UI更合适。然后就是UI库的维护力度,别到时候发现有一些坑和BUG,提了Issue 之后半年一年都没人响应,提了PR也没人合。
我了解到的比较主流的就是 Ant Design Vue 3x、 iView Plus、Element Plus、Vuetify
回答:
基本上使用了 css 变量的组件库都可以自定义主题,但其实都有学习成本的,不会说是很无脑很简单,因为这需要你对组件库的颜色设计有足够的了解。
至于在国内用的人最多的大概率是 element-plus 了。
不过我还是想夹带一下私货:https://www.vexipui.com/zh-CN
回答:
https://element.eleme.cn/#/
回答:
Naive-UI为vue3定制
回答:
个人觉得Vue3组件库antd会比element好用
回答:
从实际生产用过的来看,以下场景推荐:
1.中后台管理类页面,首选antd(控件丰富,可自定义样式,几乎能满足大部分场景)
2.博客、官网展示类,Quasar/Vuetify/Naive-UI(这类控件也很丰富,并且社区维护很完善,自带的UI相对比antd更国际化)
3.轻量级工具,Vant(虽然是主要用于移动端,但PC也能兼容,主要是组件打出来的包很小,适用于只需要一些封装好的控件,又不想自己写的情况)
回答:
antd vue3比elementui plus好很多
回答:
https://vvbin.cn/doc-next/
这个也看下
回答:
感觉https://tdesign.tencent.com/vue-next/
这个也可以
回答:
看哪个最接近自己想要的效果然后按需导入不就行了,覆盖样式的代码也写的少。
回答:
居然没这https://arco.design/vue/docs/...
以上是 vue3哪个UI库简单好定制用的人最多? 的全部内容, 来源链接: utcz.com/p/933397.html









