求问关于css布局的问题?
开发需求的遇到的排版问题
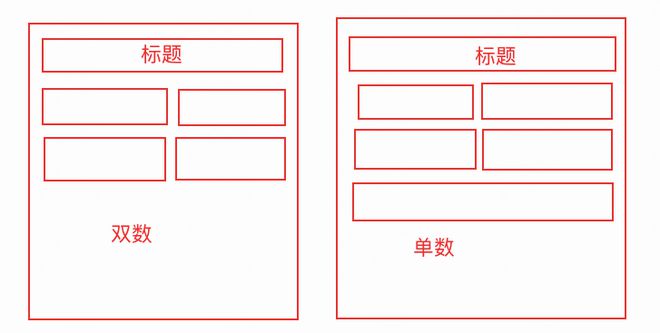
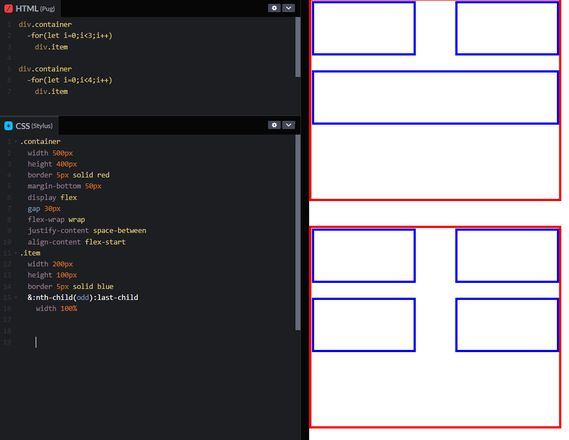
如下图:
固定宽度的容器,容器内有N个元素,有些元素可能会根据其他元素的选择来判断展示还是隐藏;
问题: 双数的时候固定每行2列,每个元素固定宽度, 如果是单数的时候 最后一个元素需要独占一行;

回答:
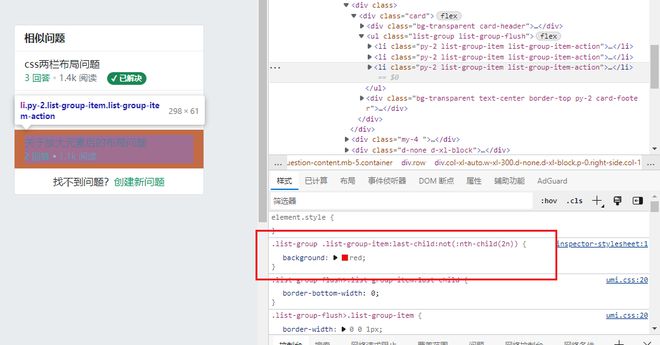
.list .item:last-child:not(:nth-child(2n)) 用这个选择器,选择最后一个元素并且非 2n 的,然后写样式就好了。
举个例子

当为 2N 时

回答:
.itemClassName:nth-child(odd):last-child 即可

.container width 500px
height 400px
border 5px solid red
margin-bottom 50px
display flex
gap 30px
flex-wrap wrap
justify-content space-between
align-content flex-start
.item
width 200px
height 100px
border 5px solid blue
&:nth-child(odd):last-child
width 100%
回答:
简单点,栅格布局。
复杂点,js分奇偶情况动态变更css。
以上是 求问关于css布局的问题? 的全部内容, 来源链接: utcz.com/p/933329.html