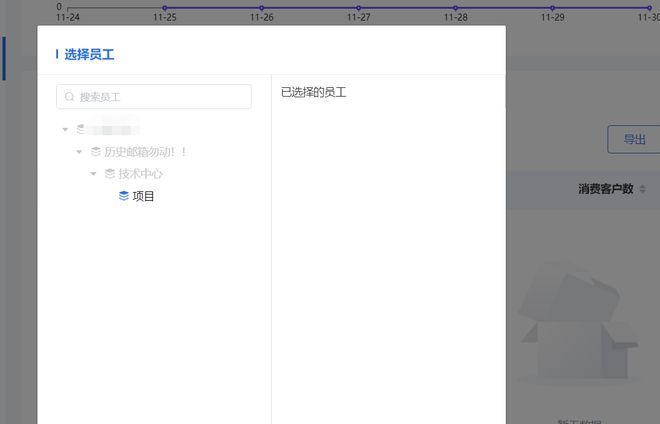
el-tree组件懒加载禁用未触发什么原因?
<el-tree ref="tree"
id="fixtree"
:props="defaultProps"
node-key="unifiedId"
:check-on-click-node="true"
:load="loadNode"
:filter-node-method="filterNode"
:check-strictly="true"
:default-checked-keys="peoples"
lazy
@check-change="getChecked">
<span class="custom-tree-node" slot-scope="{ data, node}">
<span v-if="data.type === false">
<img class="organization-img" src="../assets/images/zu.jpg" alt="">
<span>{{ data.name }}</span>
</span>
<span v-if="data.type === true">
<img v-if="data.name" class="organization-img" src="../assets/images/user.jpg" alt="">
<span>{{ data.name }}</span>
<span
v-if="node.checked && data.name"
class="el-icon-check SiteTree"
></span>
</span>
</span>
</el-tree>
defaultProps: { label: 'name',
children: 'children',
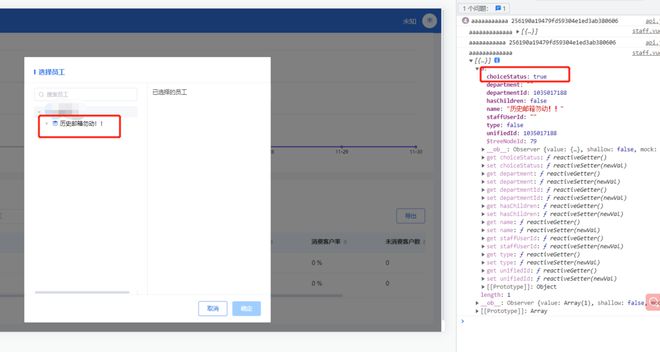
disabled: 'choiceStatus', //判断禁用
isLeaf: 'hasChildren'
},

回答:
找不到问题所在那就另辟奚斤吧
<img v-if="data.choiceStatus === false" class="organization-img" src="../assets/images/zu.jpg" alt="" /><img v-else class="organization-img" src="../assets/images/zus.jpg" alt="" />
<span :style="data.choiceStatus === true ? 'color: #C9CACB;' : ''">{{ data.name }}</span>

回答:
你把:check-strictly="true" 这个属性去掉试下
回答:
不生效的原因是因为disabled属性是用来禁用选择框的,也就是说你必须要先把el-tree的show-checkbox属性置为true才可以达到禁用效果。
如果不设置show-checkbox的话就需要像你现在这样自己在插槽里判断了
以上是 el-tree组件懒加载禁用未触发什么原因? 的全部内容, 来源链接: utcz.com/p/933316.html