elementui的tree树形懒加载删除了子节点该怎么隐藏下拉箭头?
比如默认节点没有节点,前端增加了一个节点,此节点下又新增了一个子节点,然后删除的话拿到的node里面的parent是null,因为没有重新刷后台默认接口吗,不刷新可以吗,一刷新树形图某些展开关闭的状态会重新加载变化了,我是想前端删除了然后掉下删除的接口不重新加载所有的该怎么实现箭头这的隐藏呢
<el-card style="border-radius: 6px;"> <div style="font-weight: 500;font-size: 20px;color: #1B1B1B; margin-bottom:30px">菜单管理</div>
<div class="box">
<div class="leftBox">
<el-tree ref="myTree"
:props="props"
:load="loadNode"
@node-click="handleLeftclick"
@node-contextmenu="rightClick"
lazy
node-key="id"
>
</el-tree>
<el-card class="box-card" ref="card" v-show="menuVisible">
<div class="li_sp" @click="addSameLevelNode()" >
<i class="el-icon el-icon-edit"></i> 同级增加
</div>
<div class="li_sp add" @click="addChildNode()">
<i class="el-icon el-icon-circle-plus-outline"></i> 子级增加
</div>
<div class="li_sp delete" @click="deleteNode()">
<i class="el-icon-remove-outline"></i> 删除节点
</div>
<div class="li_sp edit" @click="editNode()">
<i class="el-icon-edit"></i> 修改节点
</div>
</el-card>
</div>
</div>
</el-card>
...
// 删除节点
deleteNode() {
this.$refs.myTree.remove(this.currentNode)
},

回答:
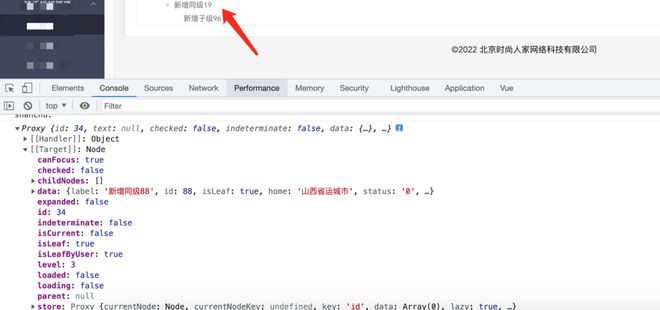
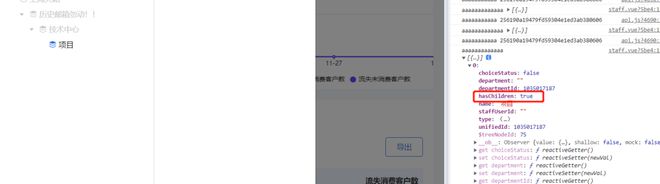
给删除子节点的节点添加 isLeaf 属性就可以了。
回答:
defaultProps: { label: 'name',
children: 'children',
disabled: 'choiceStatus',
isLeaf: 'hasChildren' //判断是否有字节点,没有就不会显示小三角
},

回答:
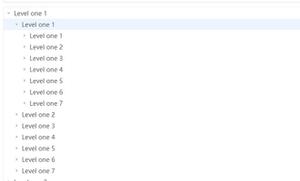
我看官网demo里子节点删除完,对应父节点的下拉箭头自己就会没了啊,https://element.eleme.cn/#/zh...
以上是 elementui的tree树形懒加载删除了子节点该怎么隐藏下拉箭头? 的全部内容, 来源链接: utcz.com/p/933317.html