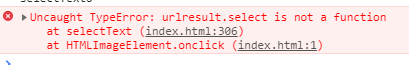
为什么select()方法一直报错
看了W3C好像我用的没啥问题啊
function selectText(containerid) {var urlresult = document.getElementById(containerid);//这边urlresult有值
urlresult.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令
alert("已复制好,可贴粘。");
}

回答
你在哪里看的例子啊,,这个 urlresult 下就没有这个 select 方法啊..
报错指 urlresult的select不是方法,你打印 urlresult看下是什么。
var urlresult = document.getElementById(containerid)console.log(urlresult)
使用复制功能可以用第三方插件,如 clipboardjs
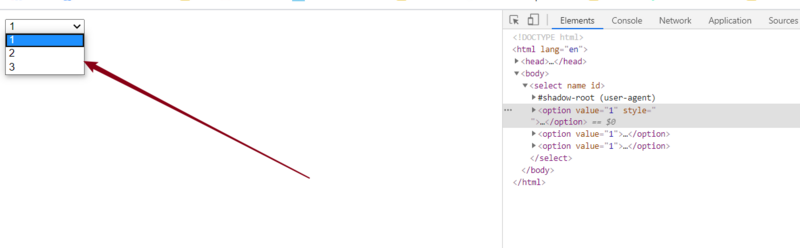
select() 方法只对 <input> 和 <textarea> 有效,你的containerid对应的元素是什么东西?
以上是 为什么select()方法一直报错 的全部内容, 来源链接: utcz.com/a/40987.html