nuxt中引入模块为什么会报错?

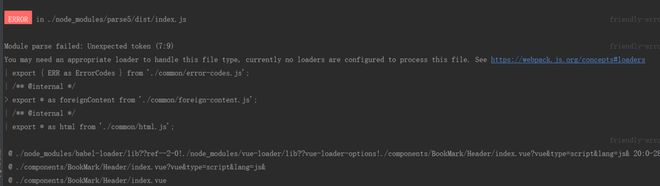
如上所示,引入的模块中有export {} from ''语句,为什么会引入报错,提示需要loader处理,这是为什么?
回答:
- 确保你已经在 nuxt.config.js 中正确地配置了模块。通常情况下,你需要在 buildModules 或 modules 中添加模块的名称和相关选项
- 确保你已经安装了模块的依赖项,可以通过运行 npm install 或 yarn install 来安装它们。
- 如果你使用的是第三方模块,则需要查看该模块的文档或 Github 页面,确保你正在使用正确的版本。有些模块可能需要与特定版本的 Nuxt 兼容才能正常工作。
如果你在引入的模块中使用了 export {} from '' 语句,可能会出现需要 loader 处理的情况。这是因为 export {} from '' 语句是 ES 模块语法的一种扩展语法,需要使用支持该语法的 loader 来正确地解析和转换该语句。
具体来说,export {} from '' 语句是用来重新导出另一个模块的默认导出或具名导出的。例如,假设你有一个名为 foo 的模块,其中导出了一个默认值和一个名为 bar 的具名值,你可以使用以下语句重新导出它们
以上是 nuxt中引入模块为什么会报错? 的全部内容, 来源链接: utcz.com/p/933293.html