请问大家有没有遇到过数据请求出现的类似问题?又是如何解决的?
$.ajax({ url:"index_company_search",
dataType:"json",
type: "post",
data:{
keyword:keyword_name,
province:supplier_province,
city:city_value,
district:area_value,
search_scope:search_inquiry.toString(),
company_type:search_erprise.toString(),
page:1,
size:10
},
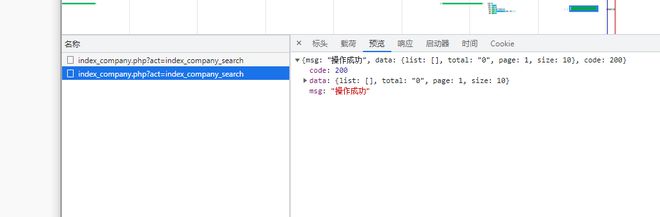
success: function (res){
console.log(res,'res9888')
if(res.code != 200){
layer.msg(res.msg,{icon:0});
return
}
if(res.code == 200){
// return
setTimeout(function(){
window.location.href='/seller/new_index_jump?act=enterprise_list&keyword='+keyword_name+'&province='+supplier_province+'&city='+city_value+'&district='+area_value+'&search_scope='+search_inquiry+'&company_type='+search_erprise
},1000)
}
}
})
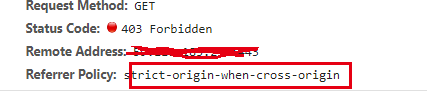
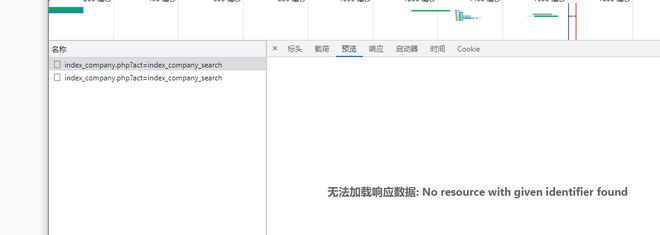
上面是一个点击搜索按钮的数据请求,成功后会跳转到搜索结果页面,然后根据页面携带的参数,再次请求数据结果,所以这里总共会触发两个请求,我加了1个1秒的定时器跳转,因为如果不加,会导致下图的问题:


我感觉是太快返回code 200 好像还没请求完 就他跳转过去了,所以我加了个定时器,我不知道大家有没有遇到过,又是如何处理的?
回答:
也许只是浏览器不给你看之前页面的返回数据而已。你切换到火狐浏览器试试
以上是 请问大家有没有遇到过数据请求出现的类似问题?又是如何解决的? 的全部内容, 来源链接: utcz.com/p/933292.html