nuxt静态部署打包相对路径操作
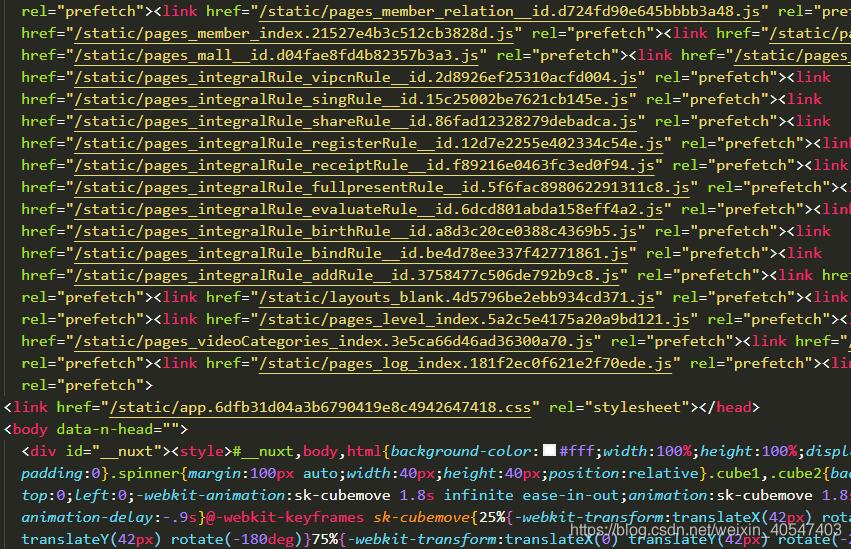
以往在nuxt项目中,打包静态化部署的的文件如下:

路径为绝对路径,当项目的域名为二级域名的时候,就不能打包为这绝对路径了。
nuxt不同于vue项目,思索了许久,终于找到了配置的地方:
nuxt项目中 nuxt.config.js :
module.exports = {
router: {
base: './'
}
}
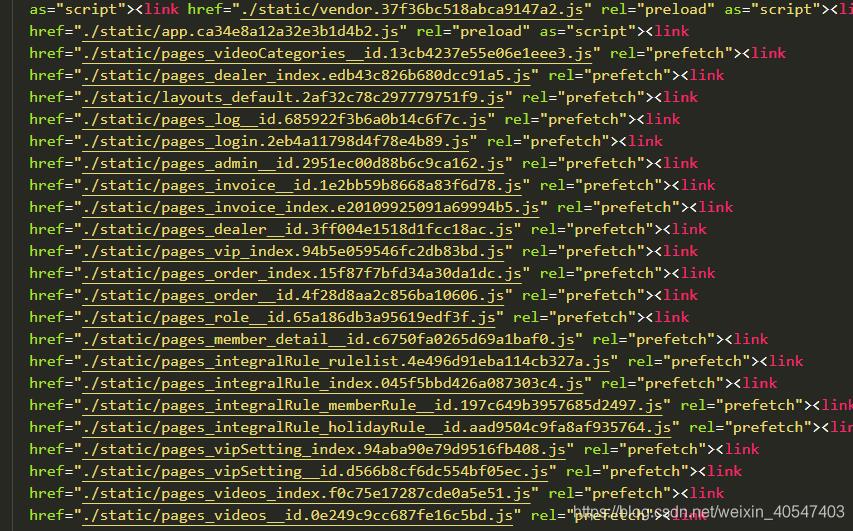
打包后的文件:

补充知识:nginx部署,nuxt静态部署,路由跳转失效的问题
nuxt静态部署问题
静态部署:路由模式跳转失效的问题;不能使用历史模式,需要使用 ‘hash' 模式,再进行打包 ‘npm run generate'
文件:nuxt.config.js
// 自定义配置路由
router: {
mode: 'hash', // 使用 'hash' 主要是为了适配以相对路径打开的静态站点, 必须使用 'hash' 否则路由跳转不生效
// base: '/moli/',
base: process.env.NODE_ENV === 'production' ? './' : '/', // 使用 './' 主要是为了适配以相对路径打开的静态站点
extendRoutes(routes, resolve) {
routes.push({
path: '/',
redirect: {
name: 'home'
}
})
}
},
以上这篇nuxt静态部署打包相对路径操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 nuxt静态部署打包相对路径操作 的全部内容, 来源链接: utcz.com/p/238444.html