想请问大家一个关于flex布局方面的问题?
<!doctype html><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
*{
padding: 0;
margin: 0;
}
.a{
display: flex;
width: 100%;
justify-content: space-between;
}
.b{
width: 22%;
display: flex;
align-items: center;
background-color: #ccc;
}
</style>
<title>1</title>
</head>
<body>
<div class="a">
<div class="b">111</div>
<div class="b">222</div>
<div class="b">333</div>
<div class="b">444</div>
</div>
<div style="height:10px;"></div>
<div class="a">
<div class="b">111</div>
<div class="b">222</div>
</div>
<script>
</script>
</body>
</html>

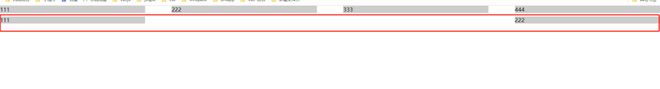
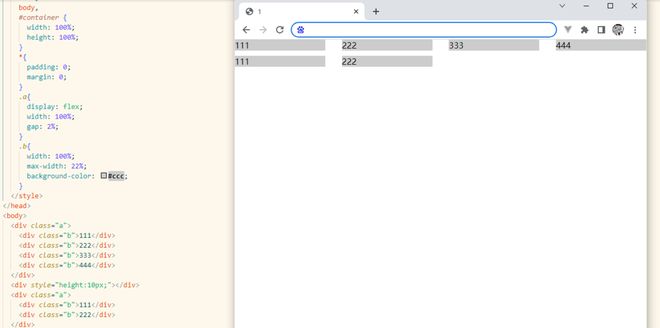
我想让下面的111 和 222 对齐上面的,就是把最右边的222 移到第二个位置,请问如何做,不能去改第一行的justify-content: space-between;
谢谢大家
回答:
这可能对你有帮助 张鑫旭
回答:
非要这样的话,数据源补齐4倍数,然后让补齐的元素存在但设置透明就行
回答:
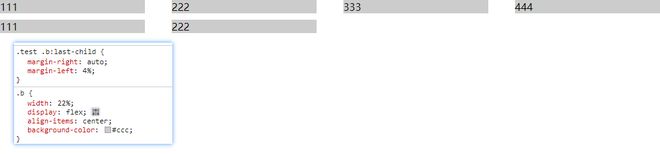
其实吧,你都按照百分比去做宽度了。那么最简单的就是给最后一个元素添加 margin-right:auto就好了。
如果说你要做间距,就给他添加一个 margin-left 这个间距的值就是一个固定的百分比值。比如说 4%。
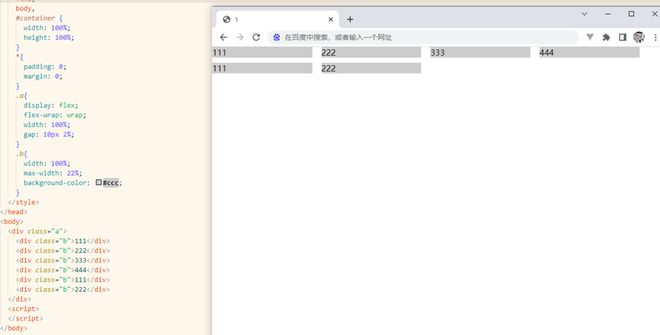
但是最好呢,是使用 gap 来处理。比如说这样:
然后再稍微优化一下:
相关阅读
gap - CSS | MDN
在 Flex 布局中使用 gap 属性 | blog [ YOG WANG ]
回答:
一个暴力的解法:每个 .a 都放四个 .b 就可以了,只不过最后一行的不让用户看见
回答:
https://www.zhangxinxu.com/wo...
回答:
小步快走方式
.a .b:last-child:first-child { order: 1;
}
.a .b:last-child:last-child {
order: 2;
}
.a:last-child::after,
.a:last-child::before {
visibility: hidden;
content: '';
width: 22%;
}
.a:last-child::after {
order: 3;
}
.a:last-child::before {
order: 4;
}
回答:
我遇到过更麻烦的,子元素长度是固定的,在不同设备或者缩放场景,每行个数还不一样,最后通过监听窗口宽度,实时计算,在最后一行添加若干个(前面计算出的)不可见div给顶到前面去,样式设置略有不同:
display: flex; flex-wrap: wrap;
align-content: flex-start;
justify-content: center;
回答:
- 这种样式建议修改html结构,否则flex-item数量不定添加隐藏元素解决
- 建议在这种样式布局中使用
grid代替flex
grid简单实现:https://codesandbox.io/s/cool...
此外通过 grid 还可以实现响应式,根据容器宽度调整每行容器的数量。
grid 很强大,有时发现用 flex 很难实现不妨试试 grid
回答:
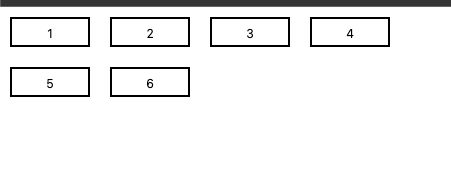
感觉你用了space-between又不想要sapce-between的布局,感觉就很矛盾,不如直接用display:grid
<html> <head>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
* {
padding: 0;
margin: 0;
}
.container {
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 30px;
border: 2px solid;
margin: 10px;
}
</style>
<title>1</title>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<script></script>
</body>
</html>

回答:
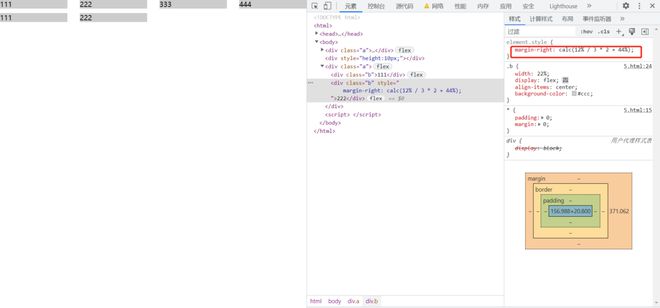
在 flex 布局中用 margin 往往可以达到奇怪的对齐效果,flex 下子元素的间距都是自动计算的。
.a .b:last-of-type { margin-left: auto;
}
回答:

以上是 想请问大家一个关于flex布局方面的问题? 的全部内容, 来源链接: utcz.com/p/933285.html