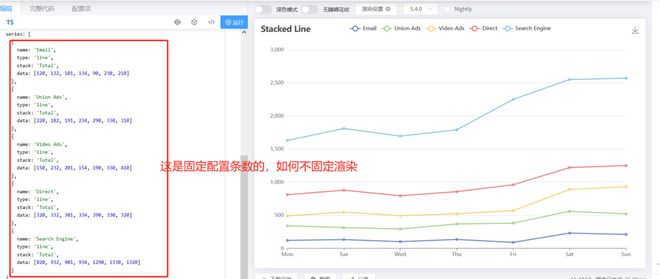
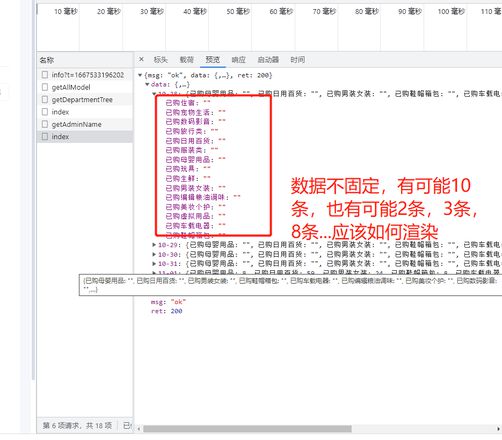
Echarts中折线图,数据不固定应该如何渲染?



回答:
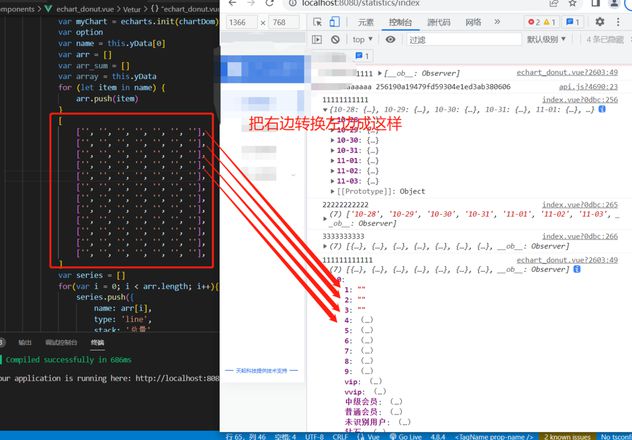
让后台处理好数据,前端直接渲染
this.time = this.xData[0] // 日期 this.tags = this.xData[1] // 标签名
this.list = this.xData[2] // 数据
var series = []
for(var i = 0; i < this.tags.length; i++){
series.push({
name: this.tags[i],
type: 'line',
stack: '总量',
lineStyle: {
color: this.color[i] // 颜色设置
},
itemStyle: {
color: this.color[i] // 颜色设置
},
data: this.list[i] // 数据
});
}
series: series回答:
根据数据条数来动态生成配置
以上是 Echarts中折线图,数据不固定应该如何渲染? 的全部内容, 来源链接: utcz.com/p/933141.html





