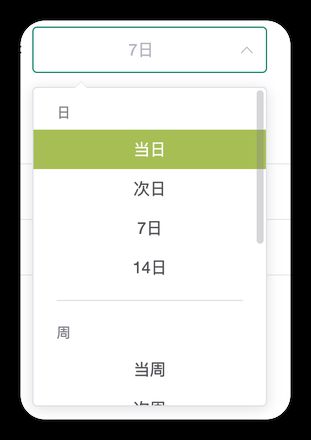
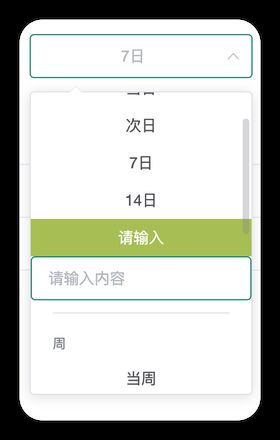
七日下拉菜单中有输入框,该如何实现?
产品提的需求,如下:
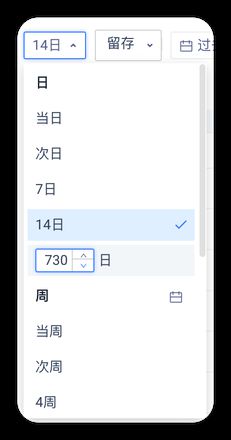
1.下拉框可选择指定日期、周、月、
2.如果没有指定的,则可输入


目前用的是element,已经按照element文档做到这种程度了,奈何下拉框中的输入框就不能实现
目前代码:
<div id="app">
<template>
<el-select v-model="value" placeholder="7日" >
<el-option-group
v-for="group in options"
:key="group.label"
:label="group.label">
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-option-group>
</el-select>
</template>
</div>
<script>
var Main = {
data() {
return {
options: [{
label: '日',
options: [{
value: '0',
label: '当日'
}, {
value: '1',
label: '次日'
},{
value: '7',
label: '7日'
},{
value: '14',
label: '14日'
}]
}, {
label: '周',
options: [{
value: '7-week',
label: '当周'
}, {
value: '14-week',
label: '次周'
}, {
value: '28-week',
label: '4周'
}, {
value: '56-week',
label: '8周'
}]
}, {
label: '月',
options: [{
value: '30-mon',
label: '当月'
}, {
value: '60-mon',
label: '次月'
}, {
value: '90-mon',
label: '3月'
}, {
value: '180-mon',
label: '6月'
}]
}],
value: ''
};
}
};
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
</script>
我是个小后端,前端真的不太会,求各位大佬支招~ 在线等
尝试了一下网上的写法,只能实现到这种地步了,我真的尽力了,期待大神的解答:
真的是不会了
代码如下:
<el-select v-model="value" placeholder="7日" > <el-option-group
v-for="group in options"
:key="group.label"
:label="group.label">
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
<el-input
v-for="item in group.options"
v-if="item.value === 'input'"
placeholder="请输入内容"
@keyup.esc.native="cancel(scope.$index, scope.row)">
</el-input>
</el-option-group>
</el-select>
<script>
options: [{
label: '日',
options: [{
value: '0',
label: '当日'
}, {
value: '1',
label: '次日'
},{
value: '7',
label: '7日'
},{
value: '14',
label: '14日'
},{
value: 'input',
label: '请输入'
}]
}, {
label: '周',
options: [{
value: '7-week',
label: '当周'
}, {
value: '14-week',
label: '次周'
}, {
value: '28-week',
label: '4周'
}, {
value: '56-week',
label: '8周'
},{
value: 'input',
label: '请输入'
}]
}, {
label: '月',
options: [{
value: '30-mon',
label: '当月'
}, {
value: '60-mon',
label: '次月'
}, {
value: '90-mon',
label: '3月'
}, {
value: '180-mon',
label: '6月'
}]
}],
回答:
如果你坚持要用element的话,可以根据源码一个定制特殊的Option组件。
回答:
下班了,给你提供一个简单的思路
途中尝试了拦截 <el-input> 元素点击事件的冒泡,但是不行。
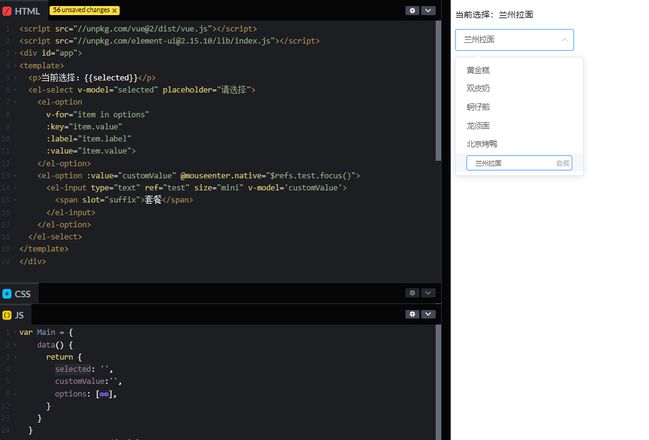
所以试了一下 鼠标悬停,简单的实现了。没有去看源码。不过你可以去找一找。
下拉框组件的源码在这里 element/packages/select/src at dev · ElemeFE/element
以上是 七日下拉菜单中有输入框,该如何实现? 的全部内容, 来源链接: utcz.com/p/933142.html