解决antd 下拉框 input [defaultValue] 的值的问题
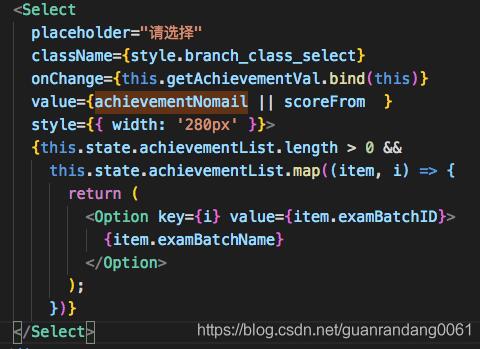
项目中有下拉框跟input需要回显,所以用到defaultValue这个默认值,在后台调接口调到defaultValue这个值给select设置,但是不好使 解决方法

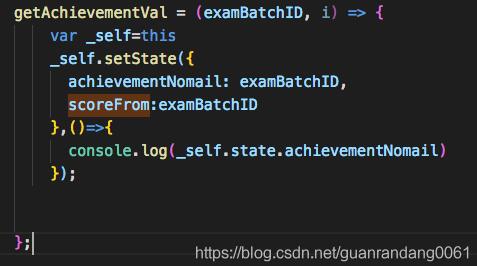
直接用value 先加载选中的条目再加载默认值 初始的时候选中调模是空所以就会加载默认值 这样就解决了 但是在选择下拉的时候 要给scoreFrom值

补充知识:antd Form组件行并列显示 Form表单属性为inline时,表单组件宽度问题
formLayout 不起作用
Form标签 layout属性设置为'inline' 时 下拉组件宽度没有自适应:
// 方法1:用Row + Col 定义自己需要的宽度,把layout属性设置为'horizontal',
const formLayout = {
labelCol: { span: 4 },
wrapperCol: { span: 14 },
}
---------------------------------------------------------
<Form layout="horizontal" {...formLayout }>
<Row>
<Col span={6}>
<Form.Item label="xxx">
<Select>
....
</Select>
</Form.Item>
</Col>
<Col span={6}>
<Form.Item label="xxx">
<Select>
....
</Select>
</Form.Item>
</Col>
</Row>
</Form>
//方法2 给 Form.Item 手动设置宽度
<Form layout="inline" {...formLayout }>
<Form.Item label="xxx" style={{width:'25%'}}> //百分比
<Select>
....
</Select>
</Form.Item>
<Form.Item label="xxx" style={{width:'200px'}}>// 固定宽度
<Select>
....
</Select>
</Form.Item>
</Form>
以上这篇解决antd 下拉框 input [defaultValue] 的值的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决antd 下拉框 input [defaultValue] 的值的问题 的全部内容, 来源链接: utcz.com/p/238354.html








![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/283819_thumbnail.jpg)
