element-ui 表格和折叠面板样式如何调整分行展示?
问题描述
element-ui 表格和折叠面板样式如何调整分行展示?
问题出现的环境背景及自己尝试过哪些方法
问题出现的环境背景
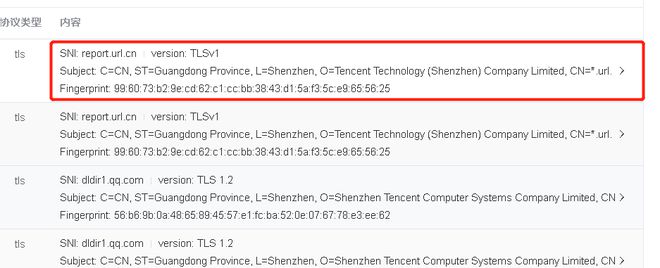
表格里面嵌套了一个折叠面板,想修改折叠面板的 title 的样式,如下图:

我的尝试
现在是分了三行,但是第二行和第三行有时候没有数据
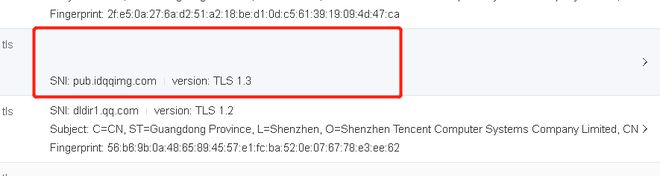
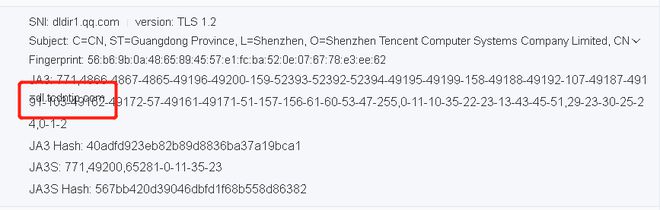
使用 v-if 判断以后就出现了下面的效果,第二行的数据在小屏幕场景,数据太长时显示不全,展开折叠面板以后就出现了第二个图片的情况


相关代码
这个是我写的 html 代码
<el-collapse v-if="row.app_type === 'tls'"> <el-collapse-item name="1">
<template slot="title">
<template>
<div style="display:flex !important;flex-direction:column !important;align-items: normal;">
<span style="height: 20px !important;width:100% !important;line-hight:13px !important;font-size:8px !important;">
<span>SNI: {{ row.app.tls.sni }}</span>
<el-divider direction="vertical" />
<span>version: {{ row.app.tls.version }}</span>
</span>
<span v-if="row.app.tls.subject" style="font-size:8px !important;height: 20px !important;width:100% !important;">Subject: {{ row.app.tls.subject }} </span>
<span v-if="row.app.tls.fingerprint" style="font-size:8px !important;">Fingerprint: {{ row.app.tls.fingerprint }} </span>
</div>
</template>
</template>
<div>JA3: {{ row.app.tls.ja3.string }}</div>
<div>JA3 Hash: {{ row.app.tls.ja3.hash }}</div>
<div>JA3S: {{ row.app.tls.ja3s.string }}</div>
<div>JA3S Hash: {{ row.app.tls.ja3s.hash }}</div>
</el-collapse-item>
</el-collapse>
这个是表格高度的代码
::v-deep .el-collapse-item__header{ background-color: rgba(255, 255, 255, 0);
height: 60px;
line-height: 60px;
font-size: 8px !important;
font-weight:0;
}
你期待的结果是什么?实际看到的错误信息又是什么?
第二行和第三行都有数据的时候,完美的展现三行的的数据
第二行和第三行的数据没有的时候,只展示一行的数据,高度自适应
第二行的数据过多的时候,title的高度可以自适应,我用max和min设置高度不可以
看到的错误样式就是第二张和第三张图片
请问一下这个样式如何写,折叠面板的 title 的可以完美展现?
回答:
最好能提供一个在线复现的DEMO。单单这样说很难复现你出现的问题。
其实把 .el-collapse-item__header 的样式改写为
height: auto;min-height: 60px;
应该就可以解决问题了。
以上是 element-ui 表格和折叠面板样式如何调整分行展示? 的全部内容, 来源链接: utcz.com/p/933110.html









