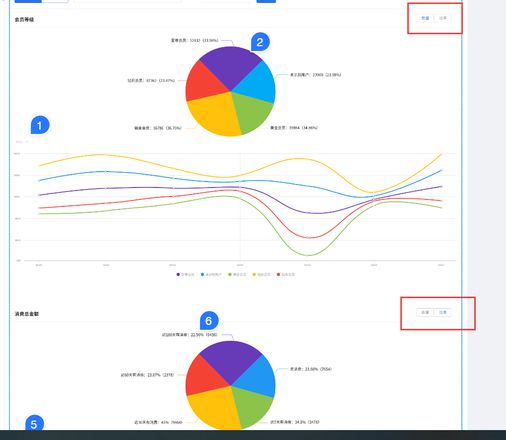
Echarts中循环展示的图标,如何精确判断点击的是哪一个(数量/比率)?

回答:
在循环的时候直接把对应的标识符放到函数调用的参数里面,比如说这样的一个代码结构:
<tempalte> <card v-for="item in list" :key="item.key">
<card-header>
<button-group @click="handleClick(item)"/>
</card-header>
<card-content>
<e-charts :options="item.options" />
</card-content>
</card>
<template>
然后只要在 handleClick 事件里面去接收就行了,具体取哪些值就看你自己的业务需求了。
以上是 Echarts中循环展示的图标,如何精确判断点击的是哪一个(数量/比率)? 的全部内容, 来源链接: utcz.com/p/933109.html