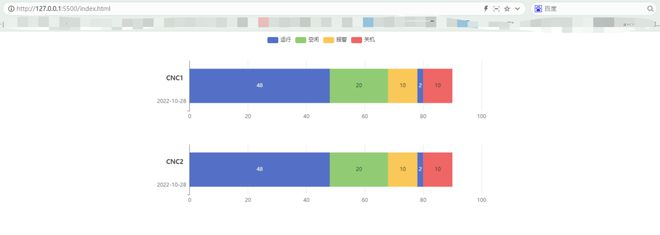
请问一下这种连续堆叠的echarts该如何实现?

如图,可能有很多个运行条数,如何让他们连续展示出来;
我看了下echarts官网的样式,发现只是将运行、空闲等值集中展示,不能间隔连续实现,请问一下想要展示如图的效果该如何实现呢
回答:
从你发的图来看,我觉得是用了2个echarts堆叠实例,根据每个底部都有刻度条推断。
顶部的小图例,也就是配置项legend,第一个默认开启,第二个设置为false隐藏。
右侧的百分比小图例应该是自定义写的。
关于间隔应该就是同一个name数据配置了2次。
可能也不符合你的预期,但希望能对你有所帮助~

<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>echarts 测试</title>
<script src="./echarts.min.js"></script>
<script src="./duidie.js"></script>
<style>
#main,#main2 {
height: 200px;
width: 800px;
position: absolute;
left: 50%;
margin-left: -400px;
}
#main2{
top:200px
}
</style>
</head>
<body>
<div id="main"></div>
<div id="main2"></div>
<script>
var chartDom = document.getElementById("main");
var myChart = echarts.init(chartDom);
var chartDom2 = document.getElementById("main2");
var myChart2 = echarts.init(chartDom2);
var option,option2;
option && myChart.setOption(option);
option2 && myChart2.setOption(option2);
</script>
</body>
</html>
option = { tooltip: {
trigger: "axis",
axisPointer: {
// Use axis to trigger tooltip
type: "shadow", // 'shadow' as default; can also be 'line' or 'shadow'
},
},
title: {
show: true,
text: "CNC1",
bottom: "center",
left: "5%",
textStyle: {
fontSize: 14,
},
},
legend: {},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: {
type: "value",
},
yAxis: {
type: "category",
data: ["2022-10-28"],
axisLabel:{
padding:[30,0,0,0],
align:'right',
verticalAlign:'top'
}
},
series: [
{
name: "运行",//第一个运行
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [48],
},
{
name: "空闲",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [20],
},
{
name: "报警",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [10],
},
{
name: "运行",//第一个运行,间隔在报警和关机之间
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [2],
},
{
name: "关机",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [10],
},
],
};
option2 = {
tooltip: {
trigger: "axis",
axisPointer: {
// Use axis to trigger tooltip
type: "shadow", // 'shadow' as default; can also be 'line' or 'shadow'
},
},
// 配置标题 ,也就是CNC1
title: {
show: true,
text: "CNC2",
bottom: "center",
left: "5%",
textStyle: {
fontSize: 14,
},
},
legend: {
show:false
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: {
type: "value",
},
yAxis: {
type: "category",
data: ["2022-10-28"],
//设置y轴名称也就是2022-10-28的位置,以下3个属性要一起使用才生效
axisLabel:{
padding:[30,0,0,0],
align:'right',
verticalAlign:'top'
}
},
series: [
{
name: "运行",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [48],
},
{
name: "空闲",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [20],
},
{
name: "报警",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [10],
},
{
name: "运行",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [2],
},
{
name: "关机",
type: "bar",
stack: "total",
label: {
show: true,
},
emphasis: {
focus: "series",
},
data: [10],
},
],
};
回答:
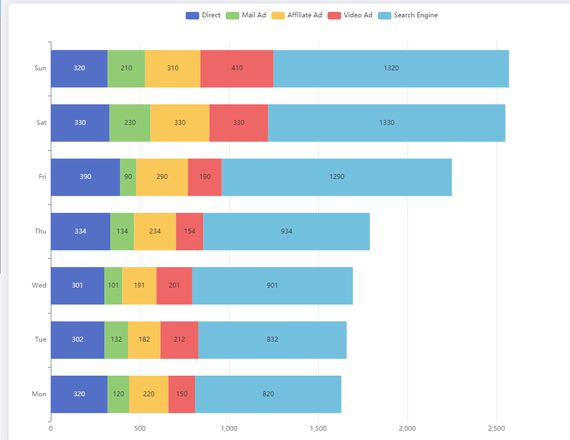
不是这种吗?
https://echarts.apache.org/ex...

回答:
这是就是默认的图例,图例设置宽度大小限制为一个图例的大小,还有个配置是控制图例是否超出宽度换行,配置上就是你图上的效果了
以上是 请问一下这种连续堆叠的echarts该如何实现? 的全部内容, 来源链接: utcz.com/p/933095.html






