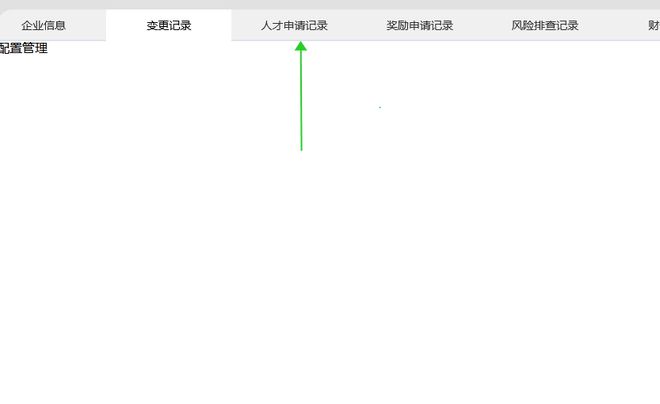
element ui tabs的下边框颜色在哪设置?

非选的标签下面的边框颜色在哪设置。从浏览器的开发者工具中也没找到其定义
回答:
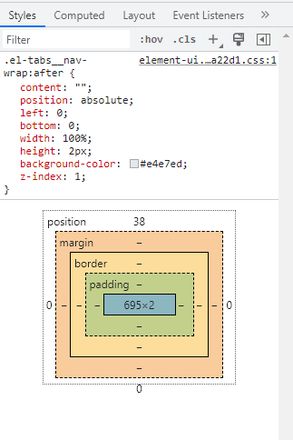
.el-tabs__nav-wrap:after{ background-color: #87050d;
}

回答:

回答:
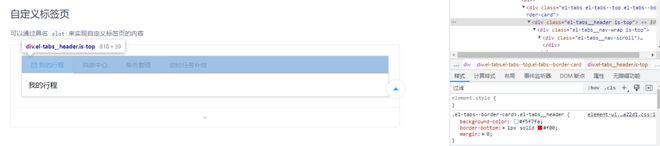
.el-tabs__item{ border-bottom: 1px solid red ! important;
}
回答:
.el-tabs__item { // 非选中的下tab下边框颜色
border-bottom:1px solid #3792ff(你想的颜色)}
.el-tabs__item.is-active { // 选中的边框设置为透明, 权重最高
border-bottom:1px solid transparent !important}
此方法应该可以满足你的需求
以上是 element ui tabs的下边框颜色在哪设置? 的全部内容, 来源链接: utcz.com/p/933039.html









