el-tree 怎么根据授权的数据回显?

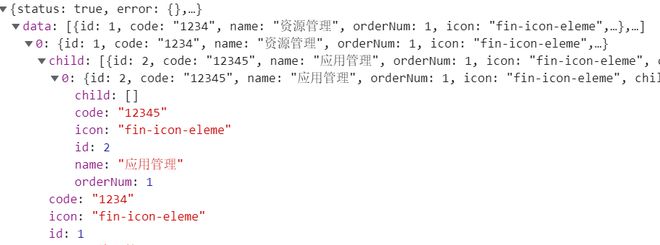
后台获取总的数据
getMenuList(this.form.roleId).then((res) => { this.treeData = res;
});

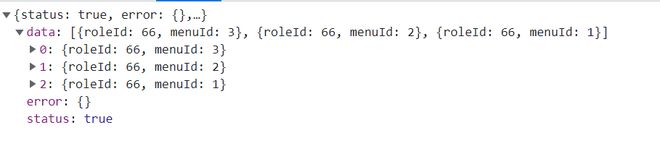
获取权限数据
getMenuAuthList({ roleId,
appId,
}).then((res) => {
res.forEach((val) => {
if (prentId === val.menuId && childId === val.menuId) {
this.$refs.tree.setChecked(val, true);
}
});
});
返回的数据格式
我的实现方式:
// 角色单选changeRole(selection) {
console.log('selection---', selection);
if (selection.length > 1) {
this.$refs.Table.clearSelection();
this.$refs.Table.toggleRowSelection(selection.pop());
} else {
this.checkedRoleIds = selection.map((item) => ({
id: item.id,
name: item.name,
appId: item.appId,
}));
for (let i = 0; i < this.checkedRoleIds.length; i++) {
const { id: roleId, appId: appId } = this.checkedRoleIds[i];
getMenuList(roleId).then((res) => {
this.treeData = res;
for (let j = 0; j < res.length; j++) {
const { id: prentId } = res[j];
for (let k = 0; k < res[j].child.length; k++) {
const { id: childId } = res[j].child[k];
getMenuAuthList({
roleId,
appId,
}).then((res) => {
res.forEach((val) => {
if (prentId === val.menuId && childId === val.menuId) {
this.$refs.tree.setChecked(this.treeData, true);
}
});
});
}
}
});
}
}
},
求大佬指点
回答:
可以直接参考 vue-element-admin 这块内容,其实会更直接。
这块是类似功能的组件源码,你可以点开来借鉴一些。
其实就是循环递归把有权限的 key 都取出来,也好看你的后端返回的数据是树还是拉平的数组。
回答:
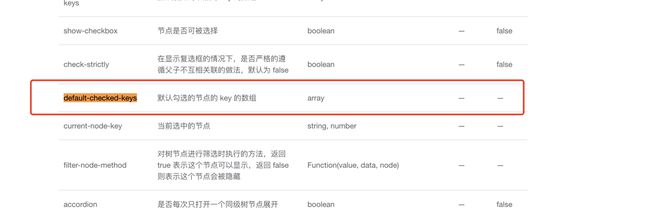
通过default-checked-keys参数设置默认选中项

以上是 el-tree 怎么根据授权的数据回显? 的全部内容, 来源链接: utcz.com/p/933008.html