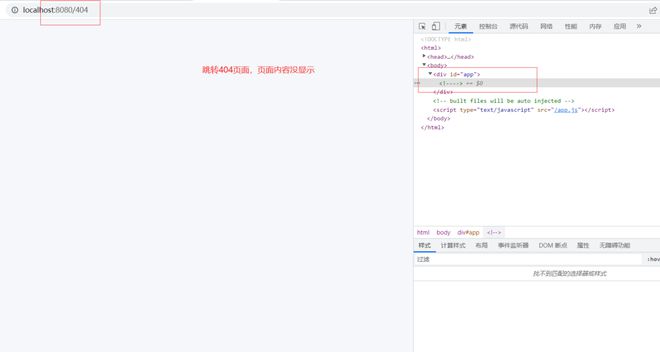
vue中路由守卫跳转页面内容没显示,怎么解决?
import Vue from 'vue'import Router from 'vue-router'
import Home from '../Home.vue'
Vue.use(Router)
const routes = [
{
path: '/',
name: 'Home',
// redirect: '/index',
component: Home,
children: [
{
path: '/index',
component: () =>
import('../view/index/index.vue'),
meta: {
title: '客户管理'
}
},
{
path: '/index/detail',
component: () =>
import('../view/index/detail.vue'),
meta: {
title: '客户详情',
activeMenu: '/index'
},
hidden: true
},
{
path: '/tag/index',
component: () =>
import('../view/tag/index.vue'),
meta: {
title: '标签管理'
}
},
{
path: '/tag/recommended',
component: () =>
import('../view/tag/recommended.vue'),
meta: {
title: '推荐品类',
activeMenu: '/tag/index'
},
hidden: true
},
{
path: '/tag/amount',
component: () =>
import('../view/tag/amount.vue'),
meta: {
title: '消费总金额',
activeMenu: '/tag/index'
},
hidden: true
},
{
path: '/tag/totalNumber',
component: () =>
import('../view/tag/totalNumber.vue'),
meta: {
title: '消费总次数',
activeMenu: '/tag/index'
},
hidden: true
},
{
path: '/tag/consumptionTime',
component: () =>
import('../view/tag/consumptionTime.vue'),
meta: {
title: '最近消费时间',
activeMenu: '/tag/index'
},
hidden: true
},
{
path: '/tag/repurchase',
component: () =>
import('../view/tag/repurchase.vue'),
meta: {
title: '平均复购周期',
activeMenu: '/tag/index'
},
hidden: true
},
{
path: '/system',
component: { render: h => h('router-view') },
meta: {
title: '系统管理',
icon: 'el-icon-setting'
},
children: [
{
path: '/system/user',
component: () =>
import('../view/system/user.vue'),
meta: {
title: '管理员设置'
}
},
{
path: '/system/operation',
component: () =>
import('../view/system/operation.vue'),
meta: {
title: '运营设置'
}
}
]
}
]
},
{
path: '/login',
name: 'login',
component: () => import(/* webpackChunkName: "account" */ '../view/login/login.vue'),
meta: {
title: '登录'
}
},
{
path: '/404',
name: '404',
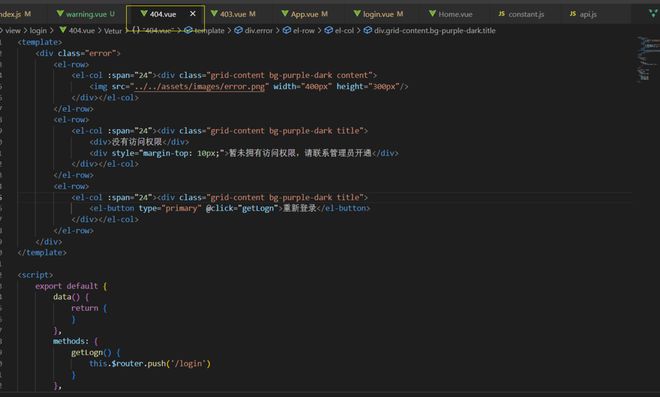
component: () => import(/* webpackChunkName: "account" */ '../view/login/404.vue'),
meta: {
title: '没权限'
}
},
{
path: '/403',
name: '403',
component: () => import(/* webpackChunkName: "account" */ '../view/login/403.vue'),
meta: {
title: '登录失败'
}
}
]
const router = new Router({
mode: 'history',
base: process.env.BASE_URL,
routes
})
function getUrlParam(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)')
var r = window.location.search.substr(1).match(reg)
if (r != null) return unescape(r[2])
return ''
}
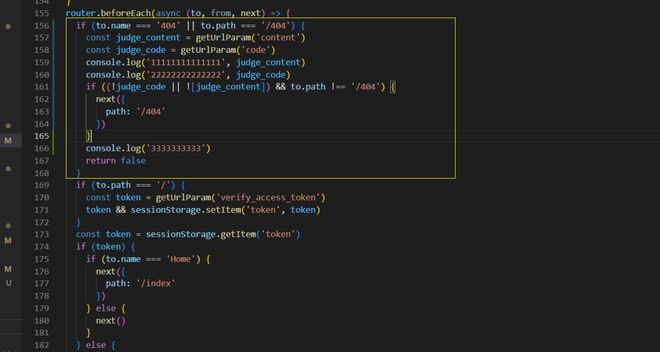
router.beforeEach(async (to, from, next) => {
// if (to.name === '404' || to.path === '/404') {
// const judge_content = getUrlParam('content')
// const judge_code = getUrlParam('code')
// console.log('11111111111111', judge_content)
// console.log('22222222222222', judge_code)
// if ((!judge_code || ![judge_content]) && to.path !== '/404') {
// next({
// path: '/404'
// })
// }
// console.log('3333333333')
// return false
// }
if (to.path === '/') {
const token = getUrlParam('verify_access_token')
token && sessionStorage.setItem('token', token)
}
const token = sessionStorage.getItem('token')
if (token) {
if (to.name === 'Home') {
next({
path: '/index'
})
} else {
next()
}
} else if (!token && to.name === '404' && to.path === '/404') {
if (to.path !== '/404') {
next({
path: '/404'
})
}
console.log('ssssssssss')
return false
} else {
if (to.path !== '/login') {
next({
path: '/login'
})
} else {
next()
}
}
})
export default router



回答:
路由里面映射组件了么,router.js 配置看下
下面代码逻辑有问题,永远不会跳转到 404
else if (!token && to.name === '404' && to.path === '/404') { if (to.path !== '/404') {
next({
path: '/404'
})
}
console.log('ssssssssss')
return false
}
改成
else if (!token) { if (!['/404', '/login'].includes(to.path)) {
next({
path: '/404'
})
} else {
next()
}
console.log('ssssssssss')
return false
}
以上是 vue中路由守卫跳转页面内容没显示,怎么解决? 的全部内容, 来源链接: utcz.com/p/932990.html