如何解决VuePress front matter不起作用的问题?
问题描述:
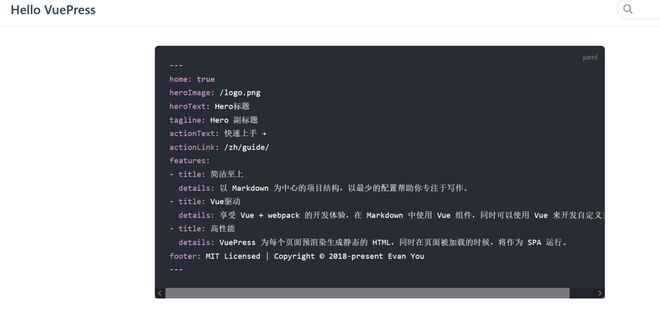
使用Vuepress搭建静态网站时配置首页不成功,只显示代码,下面有效果图;在csdn和Google找了很多答案解决不了
csdn文章,这篇文章的第一个问题就是我的问题,我按他的方法在node_modules文件夹找@vuepress文件,没找到
相关代码:
cmd启动时报错代码:
i 「wds」: Project is running at http://0.0.0.0:8080/i 「wds」: webpack output is served from /
i 「wds」: Content not from webpack is served from C:\Users\zzt\Desktop\vuepress-blog\docs\.vuepress\public
i 「wds」: 404s will fallback to /index.html
README.md代码:
---home: true
heroImage: /logo.jpg
heroText: Hero标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---
这里代码块配置的语言是yaml
问题导致的效果:

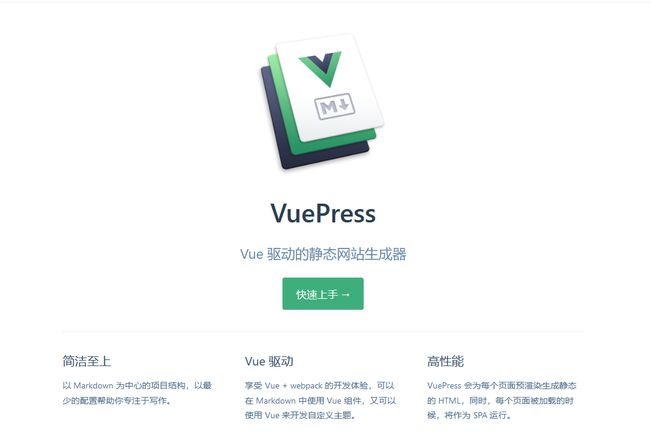
期待的结果:

其它:
过几天如果还是没高手解答我再试着重新建站,因为下午第一次使用yaml front matter的时候成功了,可惜一觉醒来就样式就没了...
回答:
问题已解决...
我使用typora打开README.md文件编辑首页文件不生效,使用vscode打开README.md编辑,使用代码生效了:
---home: true
...
---
在vscode没有指定yaml
在typora打开README.md指不指定yaml都不生效,真奇怪
花了许多时间,不过好在问题解决了
回答:
配置文件目录不是 .vuepress 吗?
目录结构 | VuePress
以上是 如何解决VuePress front matter不起作用的问题? 的全部内容, 来源链接: utcz.com/p/932989.html