页面布局定位有问题,怎么排错呢?
页面布局定位有问题,怎么排错呢?
我要写的主体部分,每次里面的内容调整了css之后。这个主体的位置就会偏离。
大部分时间。不会影响同级的右边部分。但是有时候也会把右边的侧边栏挤下去。
这个主体每次我需要把top外边距调整成负数。才能和右边的侧边栏对齐。而且。只要主体内的其他元素的css改变了。外面的位置又变了。每次都需要去调整top外边距。
不知道怎么排错。我觉得可能和浮动或者内外边距有关系。
还有我们的整个页面。以后要写成响应式的。
有没有大佬来帮我看看代码?远程也可以
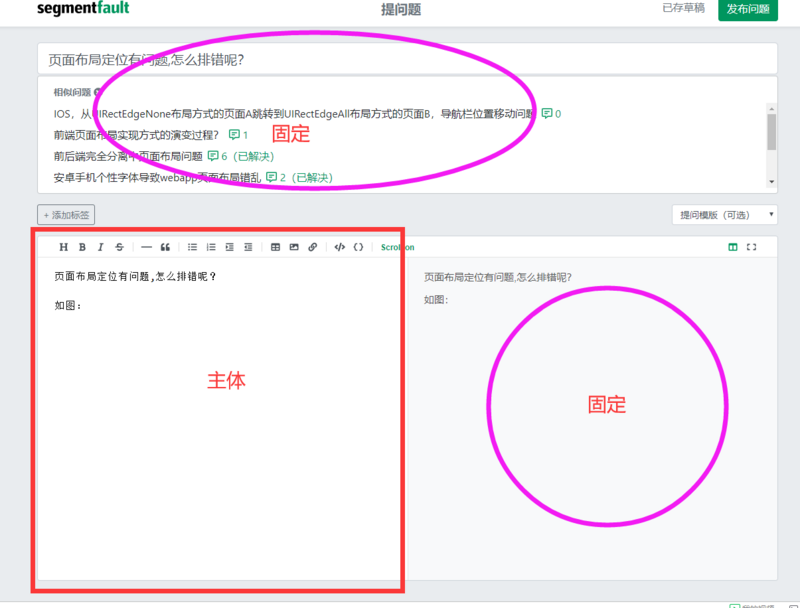
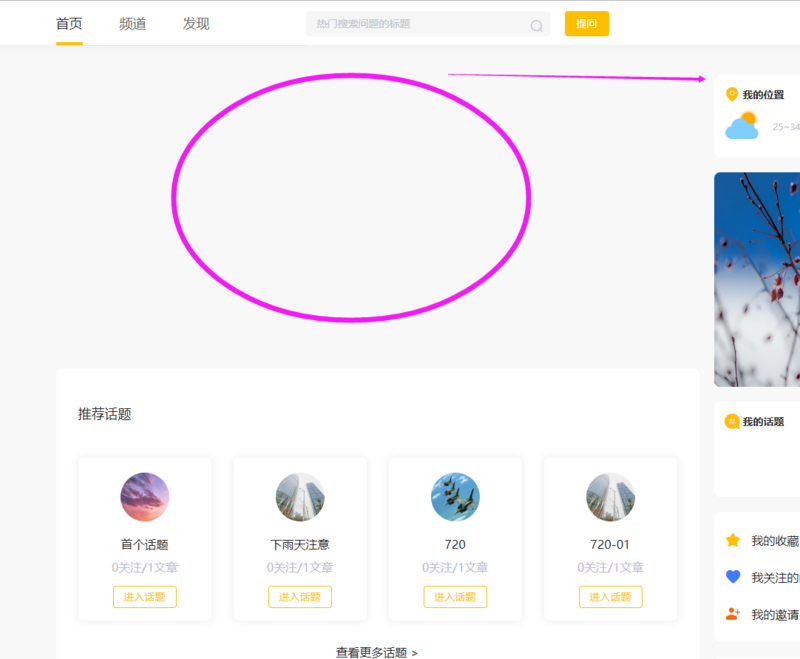
如图:

看吧。空了那么大一坨。
回答
主体和右边的看做一个整体,呈左右布局,用父容器包起来;和上面的呈上下布局
已经解决了。结果多了个垂直居中的样式。去掉就好了
以上是 页面布局定位有问题,怎么排错呢? 的全部内容, 来源链接: utcz.com/a/40337.html