css深度作用选择器::deep是只有vue有这个说法?

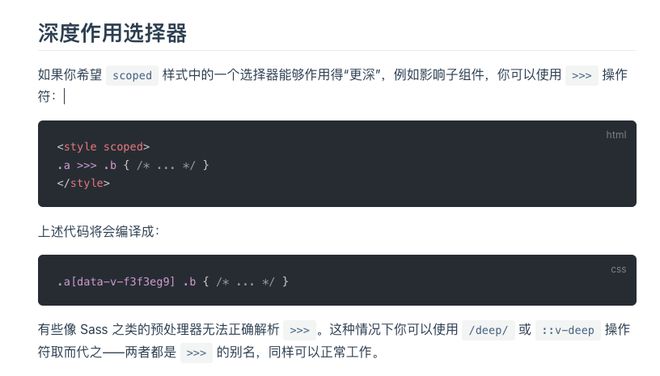
下面这三种被称为css深度作用选择器,这个说法是只有vue有吗?然后less和scss因为不支持>>>语法,又提供了::deep和/deep/???
>>>::deep/deep/
回答:
Vue 提供的是 ::v-deep。
>>> 的样式穿透是 CSS 和 Stylus 支持的。/deep/ 的穿透是 Less 支持的。
而 Scss 需要使用 ::v-deep
其产生原因就是样式的 scoped,将组件内的样式控制在当前组件范围,从而使其不影响到其他组件。Vue、React 和 NG 都有这个问题。
以上是 css深度作用选择器::deep是只有vue有这个说法? 的全部内容, 来源链接: utcz.com/p/932908.html