Vue3如何向遍历出的子元素传递props?
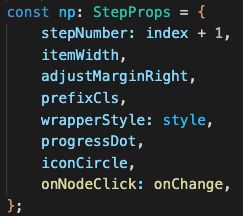
在React中,我们可以对children进行遍历然后分别传入props,就好像下图这样


那么在Vue3中应该如何去实现类似的效果?
回答:
这样
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>以上是 Vue3如何向遍历出的子元素传递props? 的全部内容, 来源链接: utcz.com/p/932903.html