element ui el-tree如何修改动态加载的左内边距?
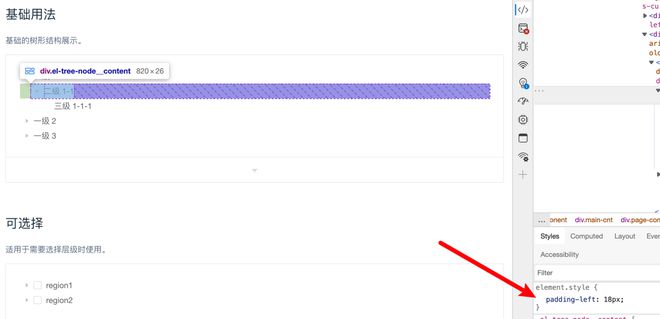
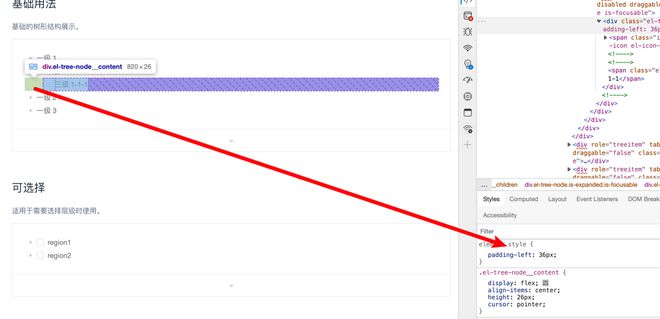
默认的一级节点的padding-left是18px,二级是36px,以此类推。


怎么修改这个18px,比方说我要改成10px呢?
回答:
https://element.eleme.cn/#/zh...
回答:
找到节点class,使用 padding-left: 10px !important;
回答:
.el-tree-node__content { padding-left: 10px !important
}
回答:
配置indent即可,另外首项的左边距和整体的右边距可以配置下图即可。
.el-tree .el-tree-node__content { border-left: "左边距"px solid transparent;
border-right: "右边距"px solid transparent;
}
以上是 element ui el-tree如何修改动态加载的左内边距? 的全部内容, 来源链接: utcz.com/p/932902.html









