【CSS】怎么实现这种html布局
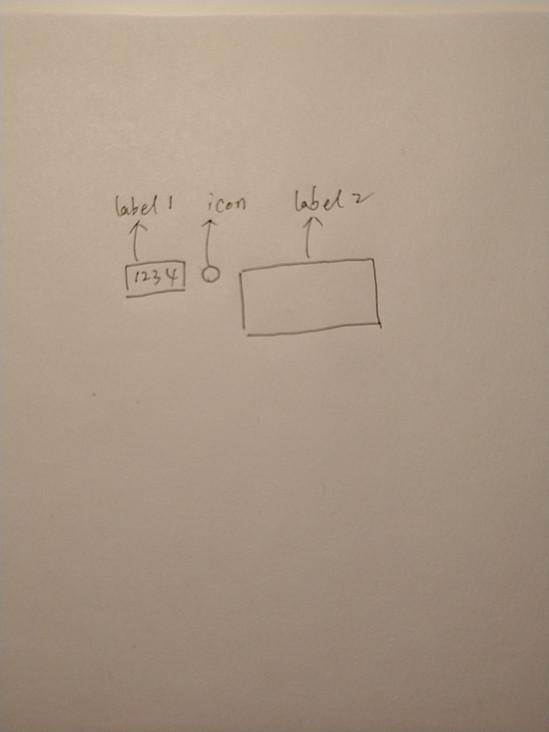
label1与icon垂直居中对齐,label2的顶部与icon的中线对齐
回答:
思路还是挺简单的,前面俩比较容易对齐,第三个用绝对定位,top:50%就可以搞定
<div class="wrap"> <span class="lable1"></span>
<input class="radio" type="radio">
<span class="lable2"></span>
</div>
.wrap{ position: relative;
font-size: 20px;
width: 500px;
height: 50px;
background: #ddd;
}
.lable1{
background: #ccc;
display: inline-block;
width: 50px;
height: 100%;
}
.radio{
display: inline-block;
line-height: 50px;
height: 50px;
margin: 0;
}
.lable2{
position: absolute;
background: #999;
display: inline-block;
width: 50px;
height: 100%;
top: 50%;
}
回答:
flex 或 box布局,三个全部居中对齐,然后label2 再transform:translate(0%,50%)
回答:
这不简单嘛,让label1跟icon中线对齐,然后让laybel2往下偏移label1的高度的一半;
以上是 【CSS】怎么实现这种html布局 的全部内容, 来源链接: utcz.com/a/154251.html