vue 一个页面多次调用PDF预览组件,全屏状态值异常?
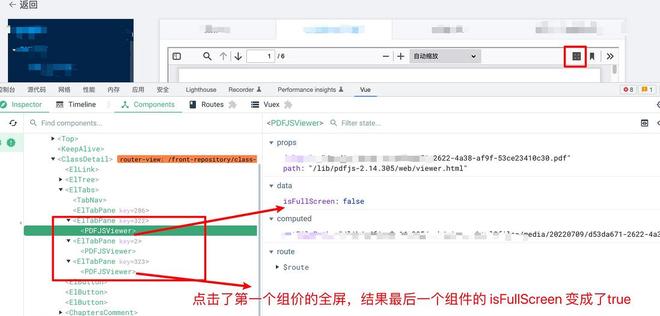
异常截图
父组件
<el-tab-pane v-for="ja in groupResourcesData['电子教案']"
:key="ja.id"
:label="`教案:${ja.name}`"
:name="ja.id + ''"
>
<PDFJSViewer :file-url="ja.pdfUrl" />
</el-tab-pane>
子组件
vue"><template> <div id="PDFView" :class="isFullScreen ? 'FullScreen' : ''">
<iframe height="100%" width="100%" style="min-height: 400px" :src="`${getFilePath}`"></iframe>
</div>
</template>
<script>
export default {
name: 'PDFJSViewer',
props: {
fileUrl: String,
path: {
type: String,
default: '/lib/pdfjs-2.14.305/web/viewer.html'
}
},
data() {
return {
isFullScreen: false
};
},
computed: {
getFilePath: function () {
if (this.fileName !== '') {
return this.path + '?file=' + this.fileUrl;
}
return this.path;
}
},
watch: {
isFullScreen: {
handler(val) {
console.log('val', val);
},
immediate: true
}
},
// TODO: 有个小问题,每次离开pdfjs状态没有重置
mounted() {
this.handleFullScreen();
},
methods: {
handleFullScreen() {
const iframe = document.querySelector('#PDFView iframe');
console.log('iframe', iframe);
// 不兼容IE
iframe.onload = () => {
const fullscreen = iframe.contentDocument.querySelector('#fullScreen');
fullscreen.addEventListener('click', () => {
this.isFullScreen = !this.isFullScreen;
console.log('isFullScreen', this);
});
};
}
}
};
</script>
<style scoped>
#PDFView {
width: 100%;
height: 100%;
min-height: 400px;
}
.FullScreen {
position: fixed;
top: 0;
left: 0;
z-index: 1000;
width: 100%;
height: 100%;
overflow-y: auto;
background: #fff;
}
</style>
以上是 vue 一个页面多次调用PDF预览组件,全屏状态值异常? 的全部内容, 来源链接: utcz.com/p/932881.html





