ref引用组件的问题?
<tmap-map class="standard-map"
mapKey="mapKey"
:events="events"
:center="myLocation"
:zoom="zoom"
:doubleClickZoom="doubleClickZoom"
:control="control"
>
<tmap-multi-marker
id="editable"
:styles="markerStyles"
:geometries="editableMarkerGeometries"
a href="/tag/href" title="href">href="/tag/ref" title="ref">ref="editableRef"
/>
</tmap-map>
const editableRef = ref(null)onMounted(() => {
console.log(editableRef.value) // null
})
tmap-map 是一个腾讯地图的 vue 库。在使用时,我尝试在 onMounted 中读取 ref 指向的组件,但是读取到的是 null。如果我用 setTimeout 稍微延迟一点就可以读取到对应的组件。关于这个问题我也可以通过 :ref="(el) => {}" 的方式解决。但是我不太明白,为什么在 onMounted 时会无法读取到对应的组件。我测试过子组件的 onMounted 会比父组件的 onMounted 提前执行,也就是父组件的 onMounted 执行时,子组件的应该已经渲染完毕了。我也在其他组件中使用 onMounted 来获取组件,暂时也没有发现类似的问题。
回答:

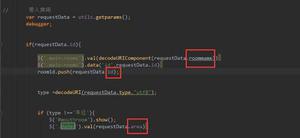
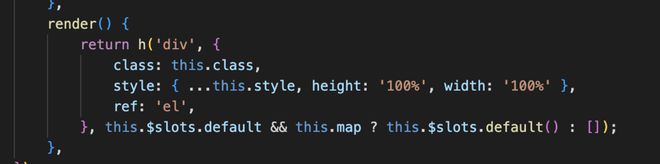
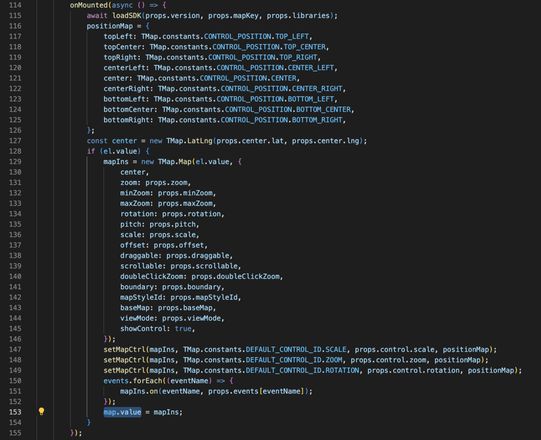
这是tmap-map组件里的render函数,可以看到在渲染slot时依赖于组件内部的map这个data,而这个map一开始是null,在onMounted里等待SDK加载完成才初始化,所以有延迟

以上是 ref引用组件的问题? 的全部内容, 来源链接: utcz.com/p/932882.html