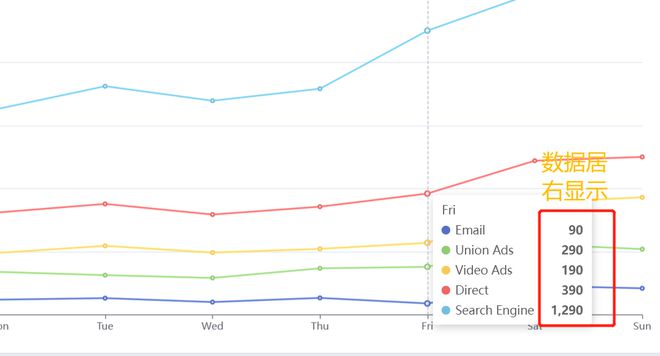
Echarts中提示框内容数据居右显示?
tooltip: { trigger: 'axis',
backgroundColor: '#FFFFFF',
opacity: '0.5',
borderColor: '#022F32',
formatter: function (params) {
var relVal = params[0].name
for (var i = 0, l = params.length; i < l; i++) {
relVal += '<br/>' + params[i].marker + params[i].seriesName + ':' + params[i].value + '人'
}
return relVal
},
axisPointer: {
lineStyle: {
width: '3',
color: '#F0F0F0', // 显示竖线颜色
type: 'dotted'
}
},
textStyle: {
align: 'left',
fontSize: '14',
color: '#000000'
},
extraCssText: 'box-shadow: 0px 2px 10px rgba(2, 47, 50, 0.1);padding:10px 20px;opacity: 0.9;'
},


回答:
formatter: function (params) { var relVal = params[0].name
for (var i = 0, l = params.length; i < l; i++) {
relVal += '<div style="display: flex;justify-content: space-between;">' +
'<div style="margin-top: 5px;margin-right: 40px;">' + params[i].marker + params[i].seriesName + '</div>'
+'<div style="margin-top: 5px;">' + params[i].value + '人' + '</div>'
+ '</div>'
}
return relVal
},
效果:
回答:
tooltip: {
trigger: 'axis', show: true,
formatter: function (params) {
let result = `${params[0].axisValueLabel}</br>`;
params.forEach(function (item) {
result += `<div style="text-align:left">${item.marker} ${item.seriesName}:<b style="float:right">${item.value}</b></div>`;
});
return result;
},
},
回答:
提供两个思路,
1.按照一楼的思路,加样式
2.参照这个 demo:https://echarts.apache.org/ex... ,写个遍历,把 value 拿出来,
类似 demo 里这样
series: [ {
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
...
]
以上是 Echarts中提示框内容数据居右显示? 的全部内容, 来源链接: utcz.com/p/932787.html









