vue element-ui 项目启动后,网络请求里没有请求 .woff 文件 ,导致图标显示方框,为什么 ?
npm run dev
启动后
现在是这样子 (没有请求 .woff 后缀的文件)

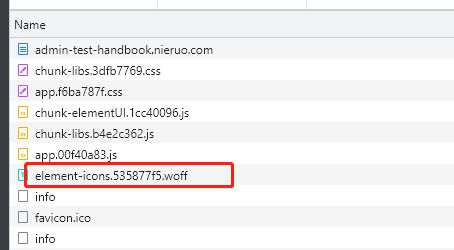
正确的应该是这样

回答:
找找生成的代码里有没有 @font-face 对应这些字体。
回答:
- 卸载重装
element-ui - 检查打包配置
以上是 vue element-ui 项目启动后,网络请求里没有请求 .woff 文件 ,导致图标显示方框,为什么 ? 的全部内容, 来源链接: utcz.com/p/932783.html