Webstorm2022.2.1 Vue3项目import文件省略后缀名的话, 为什么编辑器优先解析vue文件?
举个例子
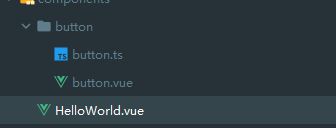
如图, 某文件夹下有两个文件, 都是button, 一个是ts文件, 一个是vue文件
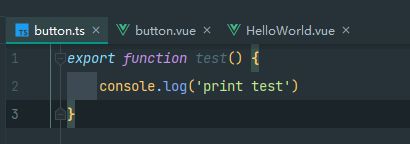
button.ts文件暴露一个方法
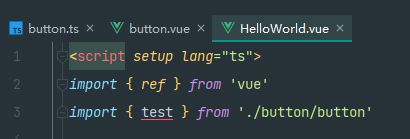
我在HelloWorld里面引用button, 但是省略后缀名
这时编辑器会报错, 说找不到方法, 然后我发现编辑器是将省略后缀的文件优先解析为button.vue了.
实际项目编译运行是没问题的, 但是这样就不会有代码提示了, 而且提交代码的时候编辑器总是提示报错. 同样的代码在VS Code里面就没有问题.
我找了半天WebStorm的设置也没有解决, 百度也没有找到类似的问题和解决方法, 只能来求助了.
以上是 Webstorm2022.2.1 Vue3项目import文件省略后缀名的话, 为什么编辑器优先解析vue文件? 的全部内容, 来源链接: utcz.com/p/932784.html









