vue多个异步请求时的token失效?
后端:
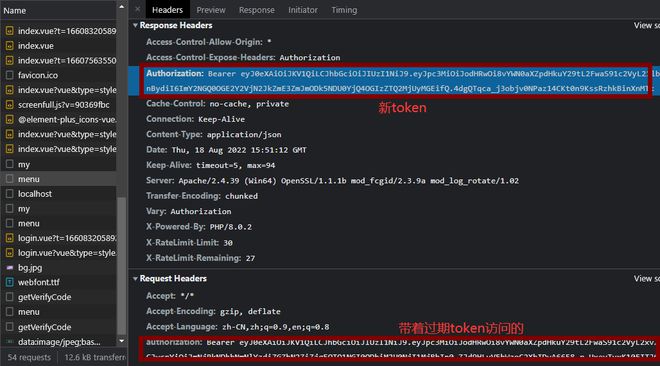
用户附带Bearer auth认证token去请求接口,然后后端判断接口是否过期?如果过期了,那么在返回信息的响应头authorization中添加一个新token,并允许了过期token的最后一个请求,之后再用这个过期token访问接口就不会再返回新token了,因为新token已经返回过一次了。
为了更好的测试,我们将后端jwt的过期时间设置为1分钟,则一分钟过期一次,然后刷新token,直到24小时后刷新时间过期,需要重新登录。
前端:

步骤:- 登录时,我们请求login接口,然后接口返回给我们登录成功,以及token
- 然后将token保存在vuex与LocalStorage,进入后台首页
- 进入后台首页之后,我们首先需要获取的是用户信息(在后台首页index组件中请求),还有对应的用户权限菜单(在router拦截器中请求)、以及后台首页需要显示的数据(在后台首页index组件中请求)
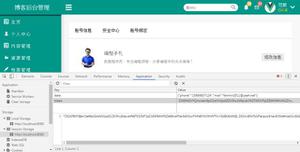
测试:由于token 1分钟 过期,我们将在登录成功进入后台首页之后停止操作等待1分钟
这个时候我们刷新页面。
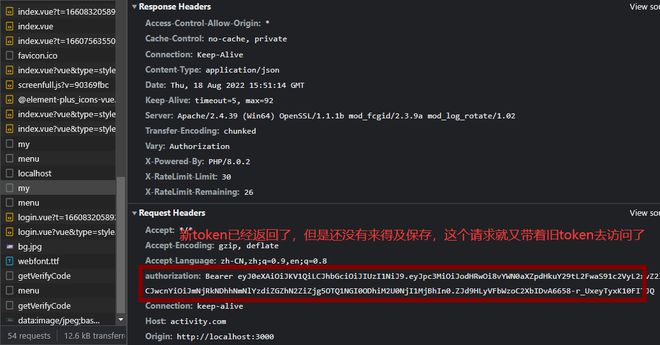
过程:他会同时执行3个请求,因为是异步请求,再者因为是不同组件,没有使用async/await,所以这3个请求中,任意一个第一时间发出请求的,会在响应头中得到新的token,然后还没有来得及在vuex及LocalStorage中保存,第二个请求就带着Vuex/LocalStorage中的就token访问了,然后得到后端返回的token失效及错误状态码
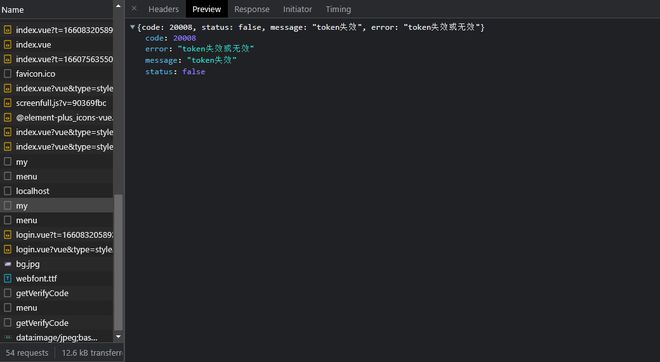
结果:请求回来之后响应拦截器发现此token失效了,然后就直接跳转到登录页面,删除了vuex/LocalStorage中的所有信息,实际上在第一个请求发出的时候,新的token已经返回了,只不过是还没有保存呢,第二个请求就带着旧token访问了。
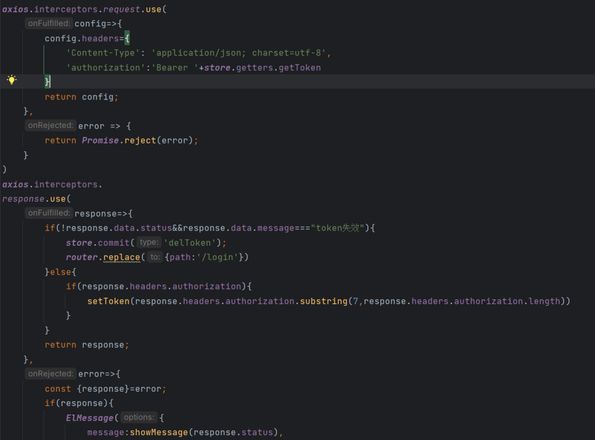
关键代码截图:axios封装:
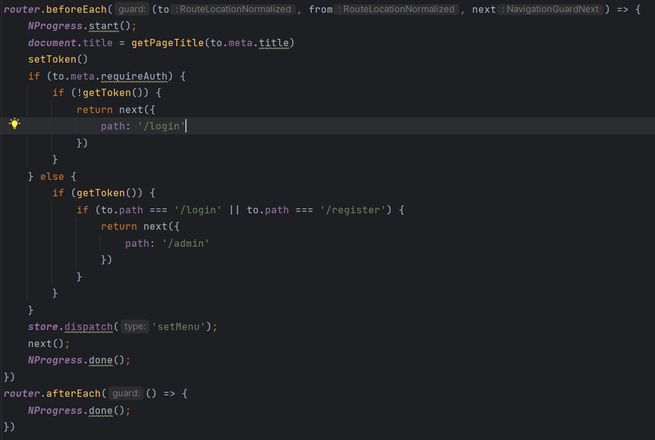
路由拦截器:
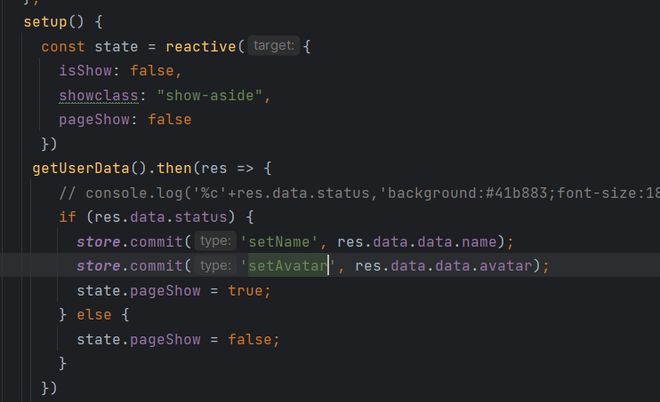
index.vue
刷新页面时请求:



提问:这种情况我尝试过很多方法,其中很多人都提出来使用监听,监听什么呢?token一直都是存在的,不会为空,如果监听token时候有效,那么又多了一次请求。
如果说去别的页面也会遇到这种问题,比如在用户中心页面,刷新页面会同时发出用户列表请求和我的信息请求及菜单请求,也会出现这种问题。
如果解决这种问题,是前端解决还是后端解决?后端这样设计api是因为要实现token的单点登录,一个token只能一个人使用,过期的token也不会再刷新。
我实在想不到一个好的解决办法,希望帅气的前端大佬们帮我指点迷津,我将感激不尽。
回答:
这个问题在于不能将失效认为只能是一次。用业界案例来说,wxsdk 的鉴权 token,失效时间是 5m,意味着 5 分钟以内,两个 token 都是可以正确使用的。
如果后端不能改,那么你只能降低前端的并发数为 1。甚至修改所有接口为同步。
回答:
https://github.com/thjjames/s...
我写的请求包基于axios封装的 看refresh-token这块能解决你的需求 不赘述了
回答:
我跟楼主遇到情况一模一样的,后端会把新的token放在响应头中,还没来得及存就清除完LocalStorage 跳到授权页面了- -
以上是 vue多个异步请求时的token失效? 的全部内容, 来源链接: utcz.com/p/932758.html