Vue项目中token验证登录(前端部分)
本文实例为大家分享了Vue项目中token验证登录的具体代码,供大家参考,具体内容如下
1、前言
最近在做毕业设计,我是做后端的,前端并不是很懂,看vue这个框架看了近两个礼拜才有点入门的感觉,所以这篇文章写的可能不怎么好,仅作记录,有什么不对或不足的地方欢迎大神指出。
2、问题
做一个登录界面,我选择的是用token进行验证登录,我用的前端框架是Vue.js 和 element-ui,如何在vue 中使用token进行验证登录。
3、思考
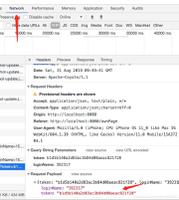
1、利用token进行验证登录,用户进行登录操作时,后台会生成一个token返回给前端,由前端 将这个token放到请求头中(这个是百度的,一般都是放在请求头),并且此后调用接口都要把token放到请求的请求头传回给后台;
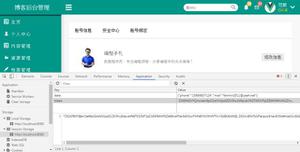
2、用户登录后,前端需要把token保存下来,后面发送请求的时候在拿出来;
3、在发送每个请求时都要把token加到请求头里,写一个全局的拦截器。
4、记录和说明
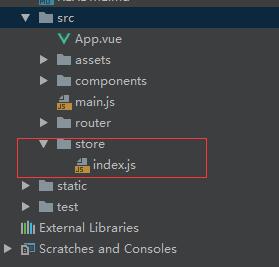
1、 在src文件夹(我的vue项目是用vue-cli 脚手架创建的)下创建一个store文件夹,在store中创建一个index.js

2、src/store/index.js
import Vue form 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
token: localStorage.getItem('token') ? localStorage.getItem('token') : ''
},
mutotions: {
setToken (state,token) {
state.token =token;
localStorage.setItem("token",token.token);
},
delToken (state) {
state.token = '';
localStorage.removeItem("token");
}
}
})
export default store;
说明:
(1)在写src/store/index.js 里的内容之前,要在你的项目里安装Vuex ,这里只提供npm的安装方法,在项目根目录处打开cmd 输入下面的命令,后回车
npm install vuex --save
(2) 在这个store/store/index.js中 这段代码token.token , 是因为在login.vue中调用这个放法传进来的是一个对象(即使你觉的你传进来的是一个字符串,不知道为什么会被放到object里去),传进来的对象里有token这个属性
localStorage.setItem("token",token.token);
3、src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
import promise from 'es6-promise'
import store from './store/index'
promise.polyfill()
Vue.use(ElementUI)
Vue.config.productionTip = false
axios.defaults.baseURL= 'http://192.168.80.152:8088'
axios.defaults.headers.post['Content-Type'] = "application/json"
axios.defaults.withCredentials = true
axios.defaults.headers.common['Authorization'] = store.state.token
Vue.prototype.$axios = axios
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
});
// 添加请求拦截器
axios.interceptors.request.use(config => {
// 在发送请求之前做些什么
//判断是否存在token,如果存在将每个页面header都添加token
if(store.state.token){
config.headers.common['Authorization']=store.state.token.token
}
return config;
}, error => {
// 对请求错误做些什么
return Promise.reject(error);
});
// http response 拦截器
axios.interceptors.response.use(
response => {
return response;
},
error => {
if (error.response) {
switch (error.response.status) {
case 401:
this.$store.commit('del_token');
router.replace({
path: '/login',
query: {redirect: router.currentRoute.fullPath}//登录成功后跳入浏览的当前页面
})
}
}
return Promise.reject(error.response.data)
});
说明
(1)这个是全部的代码,不一定都和这个一样,下面说说用token验证,src/main.js中要配置那些东西
(2)
import store from './store/index'
上面的代码是将之前写的src/store/index.js导入到main.js中
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
});
上述代码的store是将store挂载到Vue上,后面可以用this.$store 来获取store
(3)
// 添加请求拦截器
axios.interceptors.request.use(config => {
// 在发送请求之前做些什么
//判断是否存在token,如果存在将每个页面header都添加token
if(store.state.token){
config.headers.common['Authorization']=store.state.token.token
}
return config;
}, error => {
// 对请求错误做些什么
return Promise.reject(error);
});
// http response 拦截器
axios.interceptors.response.use(
response => {
return response;
},
error => {
if (error.response) {
switch (error.response.status) {
case 401:
this.$store.commit('del_token');
router.replace({
path: '/login',
query: {redirect: router.currentRoute.fullPath}//登录成功后跳入浏览的当前页面
})
}
}
return Promise.reject(error.response.data)
});
上述代码就是请求拦截器,将token放到请求的请求头中
4、src/router/index.js
router.beforeEach((to, from, next) => {
if(to.path === '/login') {
next();
} else {
let token = localStorage.getItem('token');
if(token === 'null' || token === '') {
next('/login');
}else {
next();
}
}
});
说明
(1)上述代码是src/router/index.js 的配置 router 要暴露出来,代码中有export default
**5、src/components/login/login.vue **
//在这个组件script标签的export default上面引入一个东西
import { mapMutations } from 'vuex';
//这是methods部分
methods: {
...mapMutations(['setToken']),
login(form){
let _this = this;
if(form.phone === "" || form.password === ""){
_this.$message.error("请输入手机号或密码");
}else {
this.$axios.post(`/user/check/login`,_this.form).then(res => {
var code = res.data.code;
var mes = res.data.message;
if(code === 1){
/* storage.setItem("token",res.data.data);
_this.token = res.data.data;*/
// _this.setToken({Authorization: _this.token})
// console.log("success");
_this.$message.success('登录成功');
_this.token = res.data.data;
_this.setToken({token: _this.token});
_this.$router.push({path:"/home"});
var storage = window.localStorage;
//alert(storage.getItem("token"));
if(this.$store.state.token) {
this.$router.push('/home');
console.log(this.$store.state.token.token);
} else {
this.$router.replace('/login');
}
}else{
_this.$message.error(mes);
}
}).catch(function(err){
console.log(err);
_this.$message.error("登录错误,请联系程序开发人员!!");
})
}
}
}
说明
(1)
let _this = this;
上述代码是将this放在_this这个变量中 ,函数有普通函数:function(){} 和箭头函数
普通函数的this是指当前对象的引用,这里的当前对象是不确定的,箭头函数的this是全局的一个this 代表的对象是不可变的,任何方式不可以改变他,具体的区别参见:箭头函数和普通函数的区别
_this.setToken({token: _this.token});
上述代码就是调用src/store/index.js中的setToken()方法,之所以可以用_this调用是因为之前在src/main.js中将store挂载在vue上了
...mapMutations(['setToken']),
src/components/login/login.vue 中login()方法的前面有这样一段代码,不知道是干什么的,可能是指定 score 中的方法, 这是我根据里面的参数猜的不一定对,希望能有大神指点一二
下面是参考的文章,都写的很好
1、在vue中如何获取token,并将token写进header
2、Vue项目中实现用户登录及token验证
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue项目中token验证登录(前端部分) 的全部内容, 来源链接: utcz.com/p/239600.html