ThinkPHP5.1表单令牌Token失效问题的解决
前言
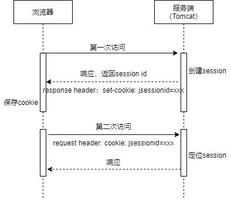
ThinkPHP出于安全的考虑增加了表单令牌Token,由于通过Ajax异步更新数据仅仅部分页面刷新数据,就导致了令牌Token不能得到更新,紧接着的第二次新建或更新数据(提交表单时)失败——不能通过令牌的验证。
当然了,最简单的办法就是刷新整个页面,就导致了异步刷新的无意义!在网上搜寻了很多,有好几种方法;看完觉得有一个最好:
Ajax异步动态请求创建新令牌并更新到本地
主要思路:在每次发送表单结束后(不管成功与否)通过Ajax异步请求一个新的表单令牌并保存到表单隐藏域中,下次提交表单就使用新的表单令牌去通过。
最终的效果如下:

V2.5.0.png
主要分成三步:
第一步:在Index控制器下创建生成Token的方法
之所以选择在Index控制器下创建,主要考虑在整个admin(后台)可以方便的引用该方法,不需要每次都根据控制器找寻相应的方法。也就是说,该方法其他控制器都可以引用!
<?php
namespace app\admin\controller;
use think\Controller;
class Index extends Valid {
// 生成token函数
public function getToken() {
$request = \think\facade\Request::instance();
echo $request->token();
}
}
第二步:在Javascript中创建Ajax获取新令牌
由于后台生成新令牌的地址已经固定了,也就是:
/admin/Index/,因此通过jQuery的Get方法容易获取该令牌!
// 获取新Token并更新
function getNewToken() {
$.get("/admin/Index/getToken", function(data) {
document.getElementById("__token__").value = data;
});
}
第三步:在Html页面中创建隐藏域保存令牌
其实在ThinkPHP的表单示例代码中已经有了该代码。页面第一次加载时的令牌Token是随着页面分配的,后面的令牌就是通过Ajax获取的!
<!-- 隐藏区域 -->
<input type="hidden" id="__token__" name="__token__" value="{$Request.token}" />
最后,我们就可以在javascript的相应提交表单的地方增加语句申请新令牌了!举例,下面的示例代码在提交后不管成功与否都申请了新的令牌。
/**
* Ajax动态更新数据并异步刷新页面
* @Author DuDongHua
* @DateTime 2018-04-28T21:21:23+0800
* @param {对象} Button 表单按钮对象
* @param {文本} Modal 模块
* @param {文本} Controller 控制器
* @param {文本} Action 方法
* @param {文本} Location Ajax加载页面的位置id
* 使用方法:表单对象不用提交的任何设置,提交假按钮<a>设置onclick即可
* 注意:
* 1. 在javascript中拼接Thinkphp5的URL地址,不需要"{:url('" + Modal + "/" + Controller + "/" + Page + "')}方法
* 只需要直接拼接地址即可,如:var MeURL = '/'+Modal+'/'+Controller+'/'+Page;
*/
function EditData(Button,Modal,Controller,Action,Location,Page){
// 设置默认参数
var Modal = arguments[1] ? arguments[1] : "admin"; // 模块名
var Controller = arguments[2] ? arguments[2] : "index"; // 控制器
var Action = arguments[3] ? arguments[3] : "editData"; // 方法名
var Location = arguments[4] ? arguments[4] : "content"; // Ajax加载页面的位置id
var Page = arguments[5] ? arguments[5] : "index"; // Ajax加载页面控制器中的方法
// 生成本页面的url用于更新后异步刷新
var MeURL = '/'+Modal+'/'+Controller+'/'+Page;
setLoaderIn(true); //打开加载图标
// 异步请求数据
$.ajax({
url: '/'+Modal+'/'+Controller+'/'+Action,
type: 'POST',
data: $(Button).closest("form").serialize(), //表单序列化
dataType: 'json',
success: function(data){
// 更新页面并提示
// window.location.reload(); //当加载整个页面时有效但ajax更新时加载到主页
loadAjaxHTML(MeURL,Location);
showMsg(data.msg);
setLoaderIn(false); //关闭加载图标
getNewToken(); // 获取新Token
},
error:function(XMLHttpRequest, textStatus, errorThrown){
showMsg(XMLHttpRequest.status+" "+XMLHttpRequest.readyState,textStatus,"red","#f60");
getNewToken(); // 获取新Token
}
});
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
以上是 ThinkPHP5.1表单令牌Token失效问题的解决 的全部内容, 来源链接: utcz.com/p/222753.html