nuxtjs 接入单元测试jest语法报错?
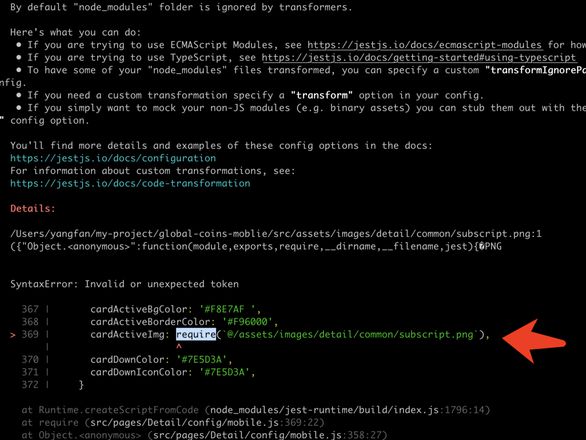
背景:之前的老项目要接入单元测试jest,但是发现报错不支持require语法,但是已经配置了babel-jest, 不知道有没有大神遇到过
相关配置:
"nuxtjs":"2.15.8" "babel-jest": "^28.1.3",
"jest": "^28.1.3",
jest.config.js 配置:
module.exports = { roots: ['<rootDir>/src'], // 查找src目录中的文件
collectCoverage: true, // 统计覆盖率
coverageDirectory: 'coverage', // 覆盖率结果输出的文件夹
testMatch: [
// 匹配单测用例的文件
'<rootDir>/src/test/*.{js,jsx,ts,tsx}',
],
// 设置别名
moduleNameMapper: {
'^@/(.*)$': '<rootDir>/src/$1',
'@page_detail/(.*)$': '<rootDir>/src/pages/Detail/$1',
},
moduleFileExtensions: ['js', 'vue', 'json'],
transform: {
'^.+\\.js$': 'babel-jest', // 如何解析一个js文件
'.*\\.(vue)$': 'vue-jest',
},
collectCoverage: false, // 指出是否收集测试时的覆盖率信息
collectCoverageFrom: [
'**/*.{js,jsx}',
'!**/node_modules/**',
'!**/vendor/**',
],
}

以上是 nuxtjs 接入单元测试jest语法报错? 的全部内容, 来源链接: utcz.com/p/932759.html