vue程序明明赋值成功但页面上的值没有变?
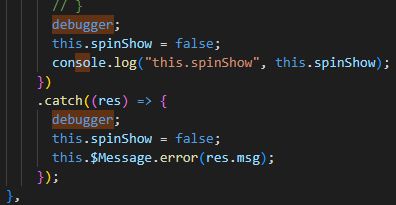
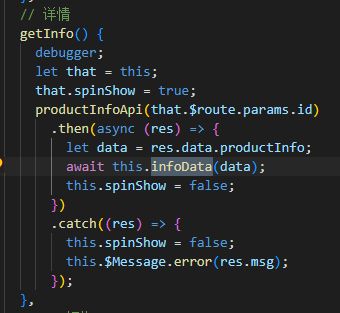
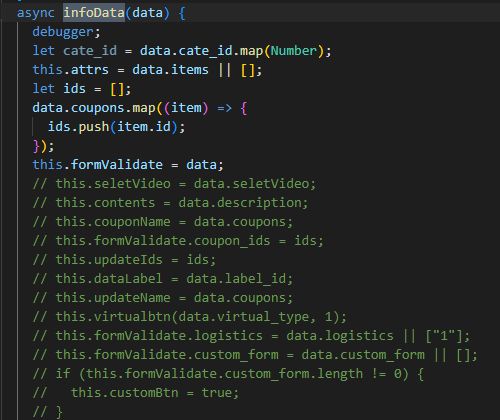
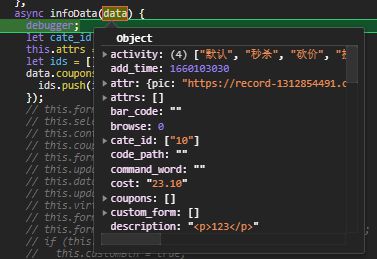
代码执行到了最后的逻辑

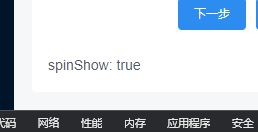
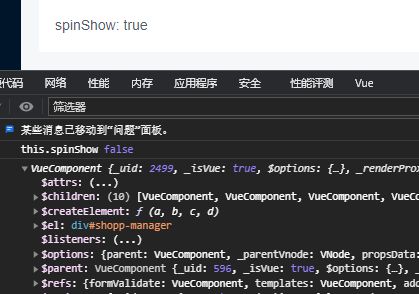
但是页面ui上:

不知道是什么原因造成的?
data中已定义spinShow: false
----------------------------------------------------------

完整代码----------------------------------------------------------



回答:
你没有在data里定义spinShow吧?
回答:
只有在data里定义的参数,才具有响应性
回答:
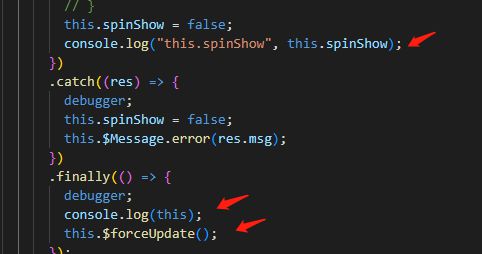
this.$forceUpdate() 强制刷新
回答:
是不是其他地方又把spinShow改成true了
你现在是 <spin>一直显示吗 把spinShow换成spinShow1再试试
回答:
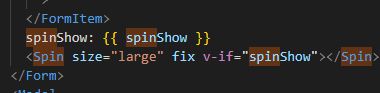
给组件添加v-if
赋值后重新渲染组件
回答:
感觉是有可能把spinShow改成true了
以上是 vue程序明明赋值成功但页面上的值没有变? 的全部内容, 来源链接: utcz.com/p/932757.html





