vue 动画自定义事件
不太熟悉vue,不知道这段代码是什么意思?
来自于 nutui:(https://github.com/jdf2e/nutu...)
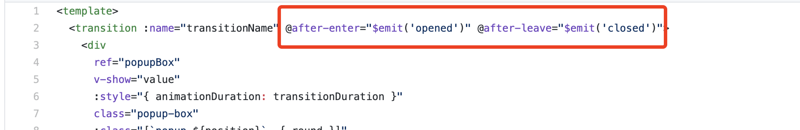
的 popup 组件,我知道 emit 是自定义事件,但是为什么我没有找到 opened 方法呢?
回答
vue动画过渡的钩子:
v-on:after-enter与@after-enter,是一样的;
<transition v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled" >
<!-- ... -->
</transition>
你说你知道emit是自定义事件,但是你又不理解为啥找不到opened方法,说明你对emit理解的还不够,opened方法是你在调用这个组件的时候可以传递进来的如:
<nut-popup @opened="fun" />以上是 vue 动画自定义事件 的全部内容, 来源链接: utcz.com/p/38497.html









