QT实现五子棋游戏
本文实例为大家分享了QT实现五子棋游戏的具体代码,供大家参考,具体内容如下
有点bug 但是能运行
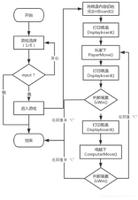
每次点击右边会出现提示图标,表示是黑方落子还是白方并计时,不过不知道为什么点的次数多了 就不出现提示了 然后过一会又有了![Alt]

代码片:
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QBrush>
#include <QMouseEvent>
#include <QPen>
#include <QDebug>
#include <QMessageBox>
#include <QTime>
#include <QMainWindow>
#include <QTimer>
#include <QDateTime>
#include <QDesktopWidget>
#include <QApplication>
#include <QCoreApplication>
#include <QEventLoop>
#include <QProcess>
#include <QString>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label_2->hide();
// resize(640, 640);
memset(a, 0, 15 * 15 * sizeof(int));
player = 0;
ui->lcdNumber->setSegmentStyle(QLCDNumber::Flat);
ui->lcdNumber->display(QDateTime::currentDateTime().toString("000"));
ui->lcdNumber_2->setSegmentStyle(QLCDNumber::Flat);
ui->lcdNumber_2->display(QDateTime::currentDateTime().toString("000"));
timer1=new QTimer(this);
connect(timer1,&QTimer::timeout,this,&Widget::handle_timeout);
timer1->start(1000);
timer2=new QTimer(this);
connect(timer2,&QTimer::timeout,this,&Widget::handle_timeout);
timer2->start(1000);
}
Widget::~Widget()
{
delete ui;
}
void Widget::handle_timeout()
{
if(flag%2==0){
for(sec=numb1;sec>0;sec--)
{
ui->lcdNumber->display(QDateTime::currentDateTime().toString(QString::number(sec)));
Delay_MSec(1000);
if(flag%2==1){
numb1=sec;
break;
}
if(sec<=0)
QMessageBox::information(this, "Win", "White Win", QMessageBox::Ok);
}
// timer1->stop();
}
else if(flag%2==1)
{
for(sec=numb2;sec>0;sec--)
{
ui->lcdNumber_2->display(QDateTime::currentDateTime().toString(QString::number(sec)));
Delay_MSec(1000);
if(flag%2==0) {
numb2=sec;
break;}
if(sec<=0)
QMessageBox::information(this, "Win", "Black Win", QMessageBox::Ok);
}
// timer2->stop();
}
}
void Widget::Delay_MSec(unsigned int msec)
{
QTime _Timer=QTime::currentTime().addMSecs(msec);
while(QTime::currentTime()<_Timer)
{
QCoreApplication::processEvents(QEventLoop::AllEvents,100);
}
}
void Widget::paintEvent(QPaintEvent *)
{
gridW = width()/19; //窗口宽度分18份
gridH = height()/19; //窗口高度分18份
//棋盘起点坐标
startX = gridW;
startY = gridH;
QPainter p(this);
//背景图
p.drawPixmap(0,0, width(),height(),QPixmap(":/new/prefix1/C:/tupian/image/board1.jpg"));
p.setRenderHint(QPainter::Antialiasing, true);
int i, j;
for (i = 0; i < 16; i++)
{
p.drawLine(startX, startY + i * gridH, startX+15*gridW, startY + i * gridH);
p.drawLine(startX + i * gridW, startY, startX + i * gridW, startY+15*gridH);
}
QBrush brush;
brush.setStyle(Qt::SolidPattern);
for (i = 0; i < 15; i++)
{
for (j = 0; j < 15; j++)
{
if (a[i][j] == 1)
{
p.drawPixmap(startX+i*gridW, startY+j*gridH,
gridW, gridH,
QPixmap(":/new/prefix1/C:/tupian/image/white.png")
);
ui->label->hide();
ui->label_2->show();
/*brush.setColor(Qt::black);
p.setBrush(brush);
p.drawEllipse(QPoint((i + 1) * 40, (j + 1) * 40), 15, 15);*/
}
else if (a[i][j] == 2)
{
p.drawPixmap(startX+i*gridW, startY+j*gridH,
gridW, gridH,
QPixmap(":/new/prefix1/C:/tupian/image/black.png")
);
ui->label->show();
ui->label_2->hide();
/*brush.setColor(Qt::white);
p.setBrush(brush);
p.drawEllipse(QPoint((i + 1) * 40, (j + 1) * 40), 15, 15);*/
}
}
}
}
void Widget::mouseReleaseEvent(QMouseEvent *e)
{
int x, y;
flag++;
if(e->x() >= startX && e->x() < startX+15*gridW && e->y() >= startY && e->y() < startY+15*gridH)
{
x = (e->x() - startX) / gridW;
y = (e->y() - startY) / gridH;
if (!a[x][y])
{
a[x][y] = player++ % 2 + 1;
}
if(iswin(x, y))
{
update();
setEnabled(false);
if(flag%2==1)
QMessageBox::information(this, "Win", "Black Win", QMessageBox::Ok);
else
QMessageBox::information(this, "Win", "White Win", QMessageBox::Ok);
}
}
update();
}
int Widget::iswin(int x, int y)
{
return f1(x, y) || f2(x, y) || f3(x, y) || f4(x ,y);
}
int Widget::f1(int x, int y)
{
int i;
for (i = 0; i < 5; i++)
{
if(y - i >= 0 &&
y + 4 - i <= 0xF &&
a[x][y - i] == a[x][y + 1 - i] &&
a[x][y - i] == a[x][y + 2 - i] &&
a[x][y - i] == a[x][y + 3 - i] &&
a[x][y - i] == a[x][y + 4 - i])
return 1;
}
return 0;
}
int Widget::f2(int x, int y)
{
int i;
for (i = 0; i < 5; i++)
{
if(x - i >= 0 &&
x + 4 - i <= 0xF &&
a[x - i][y] == a[x + 1 - i][y] &&
a[x - i][y] == a[x + 2 - i][y] &&
a[x - i][y] == a[x + 3 - i][y] &&
a[x - i][y] == a[x + 4 - i][y])
return 1;
}
return 0;
}
int Widget::f3(int x, int y)
{
int i;
for (i = 0; i < 5; i++)
{
if(x - i >= 0 &&
y - i >= 0 &&
x + 4 - i <= 0xF &&
y + 4 - i <= 0xF &&
a[x - i][y - i] == a[x + 1 - i][y + 1 - i] &&
a[x - i][y - i] == a[x + 2 - i][y + 2 - i] &&
a[x - i][y - i] == a[x + 3 - i][y + 3 - i] &&
a[x - i][y - i] == a[x + 4 - i][y + 4 - i])
return 1;
}
return 0;
}
int Widget::f4(int x, int y)
{
int i;
for (i = 0; i < 5; i++)
{
if(x + i <= 0xF &&
y - i >= 0 &&
x - 4 + i >= 0 &&
y + 4 - i <= 0xF &&
a[x + i][y - i] == a[x - 1 + i][y + 1 - i] &&
a[x + i][y - i] == a[x - 2 + i][y + 2 - i] &&
a[x + i][y - i] == a[x - 3 + i][y + 3 - i] &&
a[x + i][y - i] == a[x - 4 + i][y + 4 - i])
return 1;
}
return 0;
}
void Widget::on_pushButtonOver_clicked()
{
this->close();
}
/*-------main.cpp----------------------------*/
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
/*---------widget.h-----------*/
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void paintEvent(QPaintEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
QTimer *timer1,*timer2;
void handle_timeout(void);
void Delay_MSec(unsigned int msec);
int flag=3;
int sec=0;
int numb1=900;
int numb2=900;
int player;
private slots:
void on_pushButtonOver_clicked();
private:
Ui::Widget *ui;
int a [15][15];
int iswin(int,int);
int f1(int,int);
int f2(int,int);
int f3(int,int);
int f4(int,int);
int gridW; //棋盘水平方向一个格子的宽度
int gridH; //棋盘水平方向一个格子的高度
int startX; //棋盘起点x坐标
int startY; //棋盘起点y坐标
int chessX=-1, chessY=-1; //棋盘下标
};
#endif // WIDGET_H
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 QT实现五子棋游戏 的全部内容, 来源链接: utcz.com/p/245512.html