Qt设计时钟效果
作为一位Qt的初学者,也是一位编程的小白,我今天想教大家如何使用Qt来设计一个时钟。
首先,我们要学习如何绘图——QPainter类
QPainter通常在一个窗口的重绘事件(paint event)的处理函数paintEvent中进行绘制。QPainter类常用的功能有以下几类:
1)设置绘图工具。包括设置画笔(setPen),设置画刷(setBrush),设置字体(setFont)以及设置背景(setBackgroundMode)。
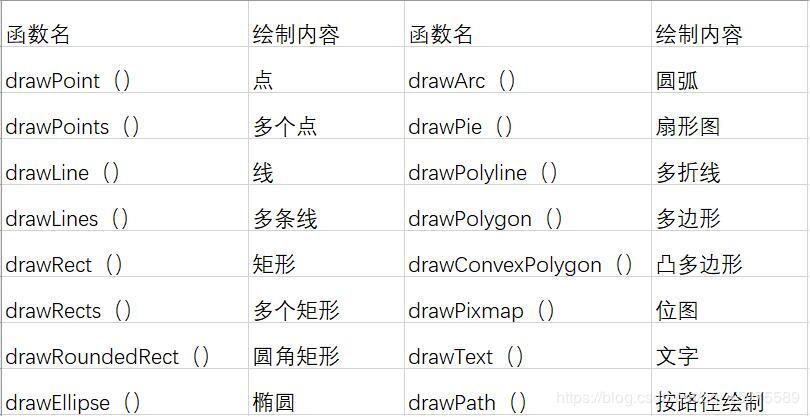
2)绘制图形和文字,如图:

QPainter部分画图函数的实例:
//(1)绘制线段
painter->drawLine(20,20,100,120);
//画一条(20,20)到(100,120)的线段
//(2)绘制圆或者椭圆
painter->drawEllipse(20,20,210,160);
//第一二个参数表示椭圆外切矩形左上角的坐标,第三四个参数表示外切矩形的宽度和高度
//(3)绘制矩形
painter->drawReact(20,20,210,160);
//第一二个参数表示椭圆外切矩形左上角的坐标,第三四个参数表示矩形的宽度和高度
开始画时钟
1)新建基于MainWindow类的应用程序。
2)在.h文件中添加变量和函数声明
float radious;//时钟半径
int xSecond,ySecond,xHour,yHour,xMinute,yMinute;
int xCenter,yCenter;// 时钟中心坐标
int second,minute,hour;//时分秒的实际数字
void CalcPostion();//计算指针坐标的函数
void timerEvent(QTimerEvent*);
void paintEvent(QPaintEvent*event);
void drawClockDial(QPainter *painter);
3)在.cpp文件中添加所需的头文件,宏定义以及计算三种指针针尖坐标的函数
#include "mainwindow.h"
#include<qmath.h>
#include<QPainter>
#define PI 3.14159265
void MainWindow::CalcPostion()
{
double minuteHandLen,secondHandLen,hourHandLen;
secondHandLen=radious*0.8;
minuteHandLen=radious*0.65;
hourHandLen=radious*0.5;//时分秒针的长度
//秒针的位置
xSecond=xCenter+secondHandLen*cos(second*PI/30-PI/2);
ySecond=yCenter+secondHandLen*sin(second*PI/30-PI/2);
//分针的位置
xMinute=xCenter+minuteHandLen*cos(minute*PI/30-PI/2);
yMinute=xCenter+minuteHandLen*sin(minute*PI/30-PI/2);
//时针的位置
xHour=xCenter+hourHandLen*cos((hour+1.0*minute/60)*PI/6-PI/2);
yHour=yCenter+hourHandLen*sin((hour+1.0*minute/60)*PI/6-PI/2);
}
4)在.cpp中的构造函数中添加初始化代码
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
radious=200;//半径200
xCenter=200;
yCenter=200;//圆心(200,200)
hour=3,minute=56,second=35;//初试时间3:56:35
CalcPostion();
startTimer(100);//方便观察,加速10倍
resize(400,400);//窗口大小400*400
}
5)在.cpp文件中添加表盘,指针,以及进位函数
void MainWindow::timerEvent(QTimerEvent *event)
{
CalcPostion();//计算位置
second++;
if(second==60)
{
second=0;
minute++;
}//分增加
if (minute==60)
{
minute=0;
hour++;
}//时增加
update();
}
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPixmap map("://res/01.jpg");//加入表盘
QRect q(0,0,400,400);
painter.drawPixmap(q,map,q);
QPen pen;
painter.drawEllipse(QPointF(200.0,200.0),radious,radious);//画圆
painter.drawLine(xCenter,yCenter,xSecond,ySecond);//秒针
pen.setWidth(2);
painter.setPen(pen);
painter.drawLine(xCenter,yCenter,xMinute,yMinute);//分针
pen.setWidth(4);
painter.setPen(pen);
painter.drawLine(xCenter,yCenter,xHour,yHour);//时针
}
MainWindow::~MainWindow()
{
delete ui;
}
6)main文件:
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
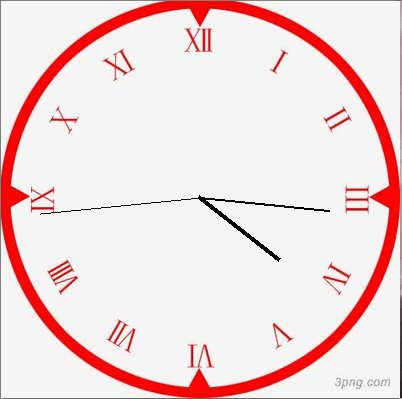
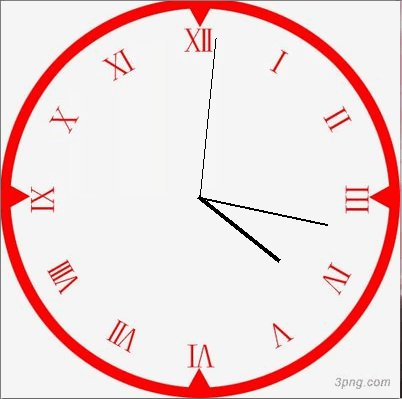
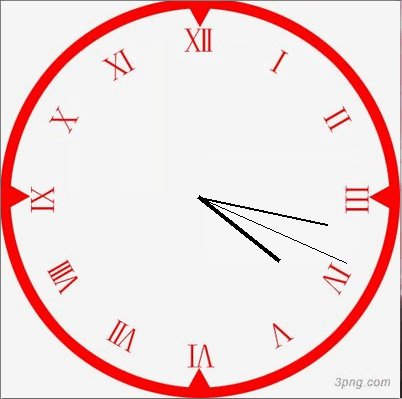
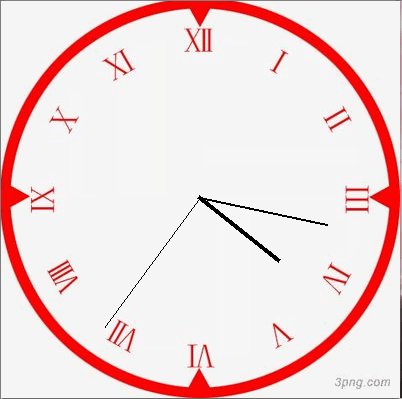
至此,时钟就完成了,效果图:

总结:
1)制作时钟就是简单地二维画图和定时器的结合,难度不高,易上手,可以多尝试。
2)在计算针尖的坐标时,注意Qt的坐标X轴横向向右为正,Y轴垂直向下为正,顺时针度数增加,不然很容易算错。
3)添加表盘(添加图片)在我上一个博客有详细讲解,不会的同学可以去翻翻。
文中一些理论知识选自 清华大学出版社 仇国巍 《Qt图形界面编程入门》
最后,作为一名萌新,如果有大佬发现文章中有不正确的地方可以及时提出,也可以提出你们宝贵的建议,大家共同成长。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Qt设计时钟效果 的全部内容, 来源链接: utcz.com/p/245240.html








