Android实现点击某个按钮指定位置弹出布局
本文实例为大家分享了Android实现点击某个按钮指定位置弹出布局,供大家参考,具体内容如下
package com.topcee.report.report;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import com.topcee.report.R;
import java.util.ArrayList;
import java.util.List;
public class HomeActivity extends Activity {
private Context context;
private List<String> reportList;
private List<String> productList;
private TextView tvReport;
private TextView tvProduct;
private TextView tvCompany;
private String reportName = "";
private String productName = "";
private String companyName = "";
private ListView lvData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
context = HomeActivity.this;
initView();
}
private void initView(){
lvData = findViewById(R.id.lv_data);
lvData.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
}
});
tvReport = findViewById(R.id.tv_report);
tvProduct = findViewById(R.id.tv_product);
tvCompany = findViewById(R.id.tv_company);
tvReport.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showReportDialog();
}
});
tvProduct.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showProductDialog();
}
});
tvCompany.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
}
/**
* 报表弹窗
*/
private void showReportDialog(){
reportList = new ArrayList<>();
reportList.add("生产报表");
reportList.add("设备报表");
reportList.add("抛料率报表");
reportList.add("在线预警报表");
View view = LayoutInflater.from(context).inflate(R.layout.popupwindow, null);
// 为了演示效果,简单的设置了一些数据,实际中大家自己设置数据即可,相信大家都会。
ListView lsvMore = (ListView) view.findViewById(R.id.lsvMore);
lsvMore.setAdapter(new ArrayAdapter<String>(context, android.R.layout.simple_list_item_1, reportList));
// 创建PopupWindow对象,指定宽度和高度
PopupWindow window = new PopupWindow(view, ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
window.setWidth(tvReport.getWidth());
// 设置动画
// window.setAnimationStyle(R.style.popup_window_anim);
// 设置背景颜色
window.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#FFFFFF")));
// 设置可以获取焦点
window.setFocusable(true);
// 设置可以触摸弹出框以外的区域
window.setOutsideTouchable(true);
// 更新popupwindow的状态
window.update();
// 以下拉的方式显示,并且可以设置显示的位置
// window.showAsDropDown(tvReport, 0, 20);
window.showAtLocation(tvReport, Gravity.LEFT | Gravity.BOTTOM, 0, 50);//这里的50是因为我底部按钮的高度是50
lsvMore.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if("生产报表".equals(reportName)){
}
}
});
}
/**
* 生产情况弹窗
*/
private void showProductDialog(){
productList = new ArrayList<>();
productList.add("生产描述");
productList.add("生产进度");
productList.add("生产指标");
productList.add("异常信息");
View view = LayoutInflater.from(context).inflate(R.layout.popupwindow, null);
// 为了演示效果,简单的设置了一些数据,实际中大家自己设置数据即可,相信大家都会。
ListView lsvMore = view.findViewById(R.id.lsvMore);
lsvMore.setAdapter(new ArrayAdapter<String>(context, android.R.layout.simple_list_item_1, productList));
// 创建PopupWindow对象,指定宽度和高度
PopupWindow window = new PopupWindow(view, ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
window.setWidth(tvProduct.getWidth());
// 设置动画
// window.setAnimationStyle(R.style.popup_window_anim);
// 设置背景颜色
window.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#FFFFFF")));
// 设置可以获取焦点
window.setFocusable(true);
// 设置可以触摸弹出框以外的区域
window.setOutsideTouchable(true);
// 更新popupwindow的状态
window.update();
// 以下拉的方式显示,并且可以设置显示的位置
// window.showAsDropDown(tvProduct, 0, 20);
window.showAtLocation(tvProduct, Gravity.CENTER | Gravity.BOTTOM, 0, 50);
lsvMore.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
productName = productList.get(position);//获取点击的状态名字
}
});
}
}
activity_home.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".report.HomeActivity">
<LinearLayout
android:id="@+id/ll_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/activity_home_btn_layout">
<ListView
android:id="@+id/lv_data"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null">
</ListView>
</LinearLayout>
<View
android:id="@+id/activity_home_bottom_line_layout"
android:layout_above="@+id/activity_home_btn_layout"
style="@style/style_row_line_view"/>
<LinearLayout
android:id="@+id/activity_home_btn_layout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true">
<TextView
android:id="@+id/tv_report"
style="@style/style_activity_home_text_view"
android:layout_weight="1"
android:clickable="true"
android:background="@drawable/btn_pressed"
android:text="报表"/>
<!--<ImageView
android:layout_width="25dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginRight="5dp"
android:layout_marginBottom="3dp"
android:clickable="true"
android:background="@drawable/btn_pressed"/>-->
<View style="@style/style_column_line_view"/>
<TextView
android:id="@+id/tv_product"
style="@style/style_activity_home_text_view"
android:layout_weight="1"
android:clickable="true"
android:background="@drawable/btn_pressed"
android:text="生产情况"/>
<!--<ImageView
android:layout_width="25dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginRight="5dp"
android:layout_marginBottom="3dp"
android:clickable="true"
android:background="@drawable/btn_pressed"/>-->
<View style="@style/style_column_line_view"/>
<TextView
android:id="@+id/tv_company"
style="@style/style_activity_home_text_view"
android:layout_weight="1"
android:text="关于"
android:clickable="true"
android:background="@drawable/btn_pressed"/>
<!--<ImageView
android:layout_width="25dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginRight="5dp"
android:layout_marginBottom="3dp"
android:clickable="true"
android:background="@drawable/btn_pressed"/>-->
</LinearLayout>
</RelativeLayout>
btn_pressed.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/triangle_bg_pressed" android:state_pressed="true"></item>
<item android:drawable="@drawable/triangle_bg"></item>
</selector>
triangle_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/shape"
android:left="-2dp"
android:bottom="-2dp">
<!-- 长方形 -->
<shape android:shape="rectangle">
<stroke android:color="#DFDFDF" android:width="1dp"/>
<solid android:color="#DFDFDF"></solid>
</shape>
</item>
<item android:id="@+id/shape_id">
<!-- 正三角 -->
<rotate
android:fromDegrees="50"
android:toDegrees="-50"
android:pivotX="-50%"
android:pivotY="100%">
<shape android:shape="rectangle">
<solid android:color="#DFDFDF"/>
</shape>
</rotate>
</item>
</layer-list>
triangle_bg_pressed.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/shape"
android:left="-2dp"
android:bottom="-2dp">
<!-- 长方形 -->
<shape android:shape="rectangle">
<stroke android:color="#DFDFDF" android:width="1dp"/>
<solid android:color="#DFDFDF"></solid>
</shape>
</item>
<item android:id="@+id/shape_id">
<!-- 正三角 -->
<rotate
android:fromDegrees="50"
android:toDegrees="-50"
android:pivotX="-50%"
android:pivotY="100%">
<shape android:shape="rectangle">
<solid android:color="#DFDFDF"/>
</shape>
</rotate>
</item>
</layer-list>
这里本来是想在右下角显示一个小三角形的,不知道为啥不显示,给它单独拿出来设置宽度和高度就显示。希望有知道的给我解惑一下。大家知识共享。
popupwindow.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/popupwindow_bg">
<ListView
android:id="@+id/lsvMore"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
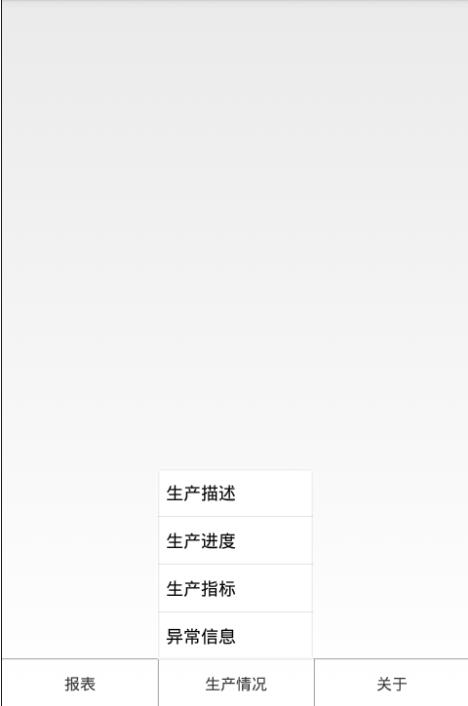
这是最终的效果。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android实现点击某个按钮指定位置弹出布局 的全部内容, 来源链接: utcz.com/p/243183.html









